<col>要素の使い方・サンプルコード
Sara
<col>
<col>要素は、テーブルの列を表します。<colgroup>要素の子要素として記述します。
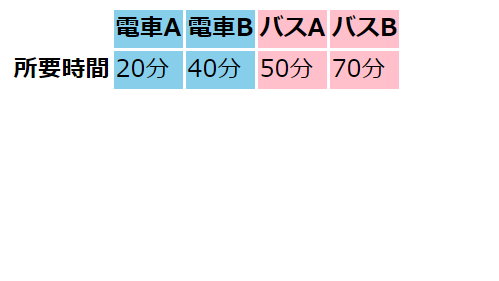
デモ:col要素
属性
* align, axis, char, charoff, height, valign, width 属性は廃止されました。
span
列の数を指定します。
親要素である <colgroup> 要素が span 属性を持たない場合に使うことができます。
グローバル属性
全ての HTML 要素に共通して使用できるグローバル属性はこちら
使用例
HTML
<table>
<colgroup>
<col>
<col span="2" style="background-color: skyblue;">
<col span="2" style="background-color: pink;">
</colgroup>
<tr>
<td></td>
<th>電車A</th>
<th>電車B</th>
<th>バスA</th>
<th>バスB</th>
</tr>
<tr>
<th>所要時間</th>
<td>20分</td>
<td>40分</td>
<td>50分</td>
<td>70分</td>
</tr>
</table>その他サンプルはこちら:<table>要素の使い方・サンプルコード – HTMLリファレンス
対応ブラウザ
関連するタグ
- <caption>:テーブルのタイトル
- <colgroup>:テーブル列のグループ
- <table>:テーブルを作成
- <tbody>:テーブル本体部分の行グループ
- <td>:セル
- <tfoot>:フッターの行グループ
- <th>:見出しセル
- <thead>:ヘッダーの行グループ
- <tr>:テーブル行
Subscribe
0 Comments
古い順
ABOUT ME