<td>要素の使い方・サンプルコード
Sara
目次
<td>
<td>要素は、テーブルのセルを表します。
デモ:td要素
属性
* abbr, align, axis, char, charoff, height, scope, valign, width 属性は廃止されました。
colspan
セルを横方向に何列分広げるかを指定します。デフォルトは 1 で、1000 まで指定できます。
rowspan
セルを縦方向に何行分広げるかを指定します。デフォルトは 1 で、65534 まで指定できます。
headers
どの見出しセルと関連しているかを <th> 要素の id 属性の値で指定します。複数指定する場合は半角スペースで区切ります。
グローバル属性
全ての HTML 要素に共通して使用できるグローバル属性はこちら
使用例
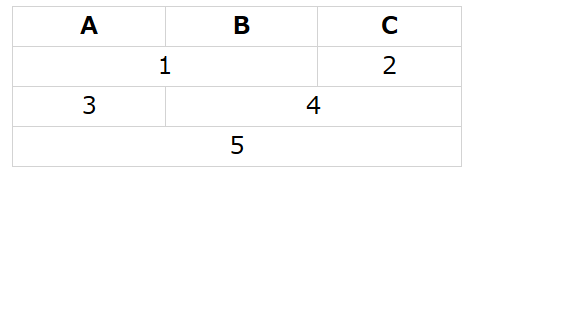
例① colspan を使ったテーブル
HTML
<table class="table">
<tr>
<th>A</th>
<th>B</th>
<th>C</th>
</tr>
<tr>
<td colspan="2">1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td colspan="2">4</td>
</tr>
<tr>
<td colspan="3">5</td>
</tr>
</table>CSS
.table {
width: 300px;
border-collapse: collapse;
}
.table th, .table td {
border: 1px solid lightgrey;
}
.table td {
text-align: center;
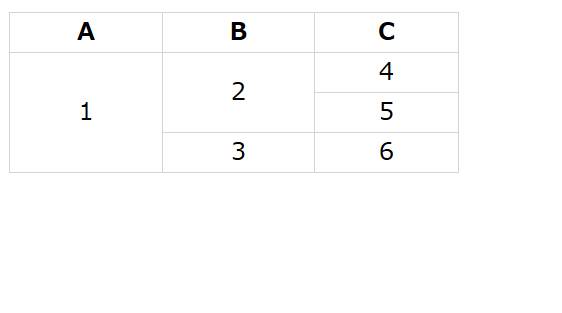
}例② rowspanを使ったテーブル
HTML
<table class="table">
<tr>
<th>A</th>
<th>B</th>
<th>C</th>
</tr>
<tr>
<td rowspan="3">1</td>
<td rowspan="2">2</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
</tr>
<tr>
<td>3</td>
<td>6</td>
</tr>
</table>CSS
.table {
width: 300px;
border-collapse: collapse;
}
.table th, .table td {
border: 1px solid lightgrey;
}
.table td {
text-align: center;
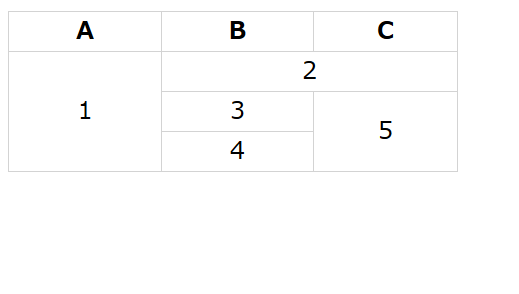
}例③ rowspan と colspan を使ったテーブル
HTML
<table class="table">
<tr>
<th>A</th>
<th>B</th>
<th>C</th>
</tr>
<tr>
<td rowspan="3">1</td>
<td colspan="2">2</td>
</tr>
<tr>
<td>3</td>
<td rowspan="2">5</td>
</tr>
<tr>
<td>4</td>
</tr>
</table>CSS
.table {
width: 300px;
border-collapse: collapse;
}
.table th, .table td {
border: 1px solid lightgrey;
}
.table td {
text-align: center;
}その他サンプルはこちら:<table>要素の使い方・サンプルコード – HTMLリファレンス
対応ブラウザ
関連するタグ
- <caption>:テーブルのタイトル
- <col>:テーブル列
- <colgroup>:テーブル列のグループ
- <table>:テーブルを作成
- <tbody>:テーブル本体部分の行グループ
- <tfoot>:フッターの行グループ
- <th>:見出しセル
- <thead>:ヘッダーの行グループ
- <tr>:テーブル行
Subscribe
0 Comments
古い順
ABOUT ME