<th>要素の使い方・サンプルコード
Sara
目次
<th>
<th>要素は、テーブルの見出しセルを表します。
デモ:th要素
属性
* align, axis, char, charoff, height, valign, width 属性は廃止されました。
abbr
セルについての簡単な説明を書くことができます。
colspan
セルを横方向に何列分広げるかを指定します。デフォルトは 1 で、1000 まで指定できます。
rowspan
セルを縦方向に何行分広げるかを指定します。デフォルトは 1 で、65534 まで指定できます。
headers
どの見出しセルと関連しているかを <th> 要素の id 属性の値で指定します。複数指定する場合は半角スペースで区切ります。
scope
見出しセルが、どの行や列に対応するかを指定します。
| 値 | |
|---|---|
| auto(既定値) | 自動的に判断されます。 |
| col | 同じ列に属するすべてのセルに対応する。 |
| row | 同じ行に属するすべてのセルに対応する。 |
| colgroup | 列グループに属し、その中のすべてのセルに対応する。 |
| rowgroup | 行グループに属し、その中のすべてのセルに対応する。 |
グローバル属性
全ての HTML 要素に共通して使用できるグローバル属性はこちら
使用例
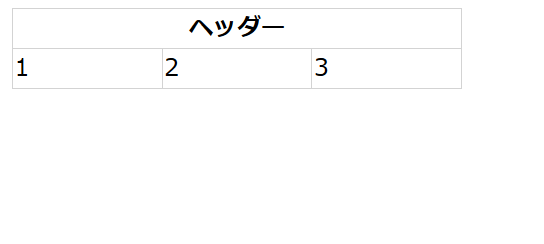
例① colspan を使ったテーブル
HTML
<table class="table">
<tr>
<th colspan="3">ヘッダー</th>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</table>CSS
.table {
width: 300px;
border-collapse: collapse;
}
.table th, .table td {
border: 1px solid lightgrey;
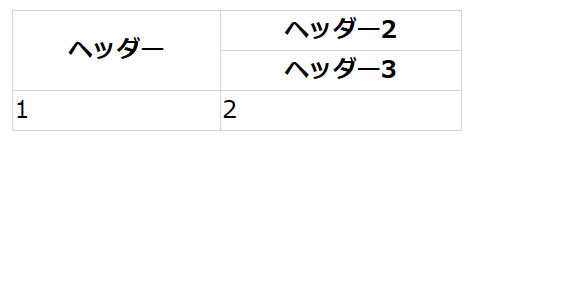
}例② rowspanを使ったテーブル
HTML
<table class="table">
<tr>
<th rowspan="2">ヘッダー</th>
<th>ヘッダー2</th>
</tr>
<tr>
<th>ヘッダー3</th>
</tr>
<tr>
<td>1</td>
<td>2</td>
</tr>
</table>CSS
.table {
width: 300px;
border-collapse: collapse;
}
.table th, .table td {
border: 1px solid lightgrey;
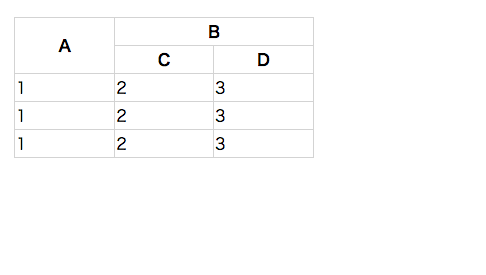
}例③ rowspan と colspan を使ったテーブル
HTML
<table class="table">
<tr>
<th rowspan="2">A</th>
<th colspan="2">B</th>
</tr>
<tr>
<th>C</th>
<th>D</th>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</table>CSS
.table {
width: 300px;
border-collapse: collapse;
}
.table th, .table td {
border: 1px solid lightgrey;
}その他サンプルはこちら:<table>要素の使い方・サンプルコード – HTMLリファレンス
対応ブラウザ
関連するタグ
- <caption>:テーブルのタイトル
- <col>:テーブル列
- <colgroup>:テーブル列のグループ
- <table>:テーブルを作成
- <tbody>:テーブル本体部分の行グループ
- <td>:セル
- <tfoot>:フッターの行グループ
- <thead>:ヘッダーの行グループ
- <tr>:テーブル行
Subscribe
0 Comments
古い順
ABOUT ME