<colgroup>要素の使い方・サンプルコード
Sara
<colgroup>
<colgroup>要素は、テーブル内の列のグループを表します。
子要素に <col>要素をもつことができます。
デモ:colgroup要素
属性
* align, axis, char, charoff, height, valign, width 属性は廃止されました。
span
グループ化する列の数を指定します。デフォルト値は 1 です。
<colgroup> 要素内に <col> 要素がない場合に使うことができます。
グローバル属性
全ての HTML 要素に共通して使用できるグローバル属性はこちら
使用例
例① 基本的な使い方
HTML
<table>
<colgroup span="4"></colgroup>
<tr>
<th>商品名</th>
<th>値段</th>
<th>色</th>
<th>在庫数</th>
</tr>
<tr>
<td>商品A</td>
<td>¥1000</td>
<td>赤</td>
<td>100</td>
</tr>
<tr>
<td>商品B</td>
<td>¥1500</td>
<td>青</td>
<td>100</td>
</tr>
<tr>
<td>商品C</td>
<td>¥2000</td>
<td>黒</td>
<td>50</td>
</tr>
</table>実行結果
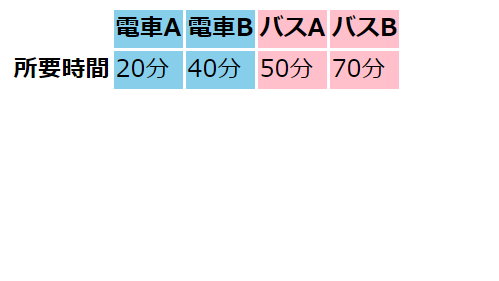
例② 子要素に <col> 要素を使う場合
HTML
<table>
<colgroup>
<col>
<col span="2" style="background-color: skyblue;">
<col span="2" style="background-color: pink;">
</colgroup>
<tr>
<td></td>
<th>電車A</th>
<th>電車B</th>
<th>バスA</th>
<th>バスB</th>
</tr>
<tr>
<th>所要時間</th>
<td>20分</td>
<td>40分</td>
<td>50分</td>
<td>70分</td>
</tr>
</table>その他サンプルはこちら:<table>要素の使い方・サンプルコード – HTMLリファレンス
対応ブラウザ
関連するタグ
- <caption>:テーブルのタイトル
- <col>:テーブル列
- <colgroup>:テーブル列のグループ
- <table>:テーブルを作成
- <tbody>:テーブル本体部分の行グループ
- <td>:セル
- <tfoot>:フッターの行グループ
- <th>:見出しセル
- <thead>:ヘッダーの行グループ
- <tr>:テーブル行
Subscribe
0 Comments
古い順
ABOUT ME