<tr>要素の使い方・サンプルコード
Sara
<tr>
<tr>要素は、テーブルの行を表します。
<tr> 要素の中に <th>要素や <td>要素を入れて、見出しやセルを作成します。
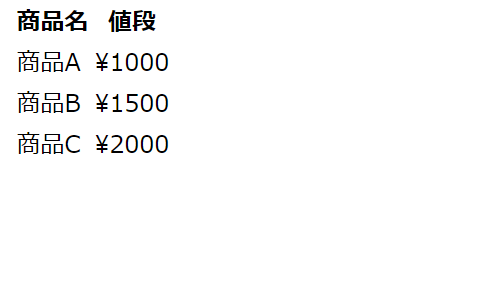
デモ:tr要素
属性
* align, bgcolor, char, charoff, valign 属性は廃止されました。
グローバル属性
全ての HTML 要素に共通して使用できるグローバル属性はこちら
使用例
HTML
<table>
<tr>
<th>商品名</th>
<th>値段</th>
</tr>
<tr>
<td>商品A</td>
<td>¥1000</td>
</tr>
<tr>
<td>商品B</td>
<td>¥1500</td>
</tr>
<tr>
<td>商品C</td>
<td>¥2000</td>
</tr>
</table>その他サンプルはこちら:<table>要素の使い方・サンプルコード – HTMLリファレンス
対応ブラウザ
関連するタグ
- <caption>:テーブルのタイトル
- <col>:テーブル列
- <colgroup>:テーブル列のグループ
- <table>:テーブルを作成
- <tbody>:テーブル本体部分の行グループ
- <td>:セル
- <tfoot>:フッターの行グループ
- <th>:見出しセル
- <thead>:ヘッダーの行グループ
Subscribe
0 Comments
古い順
ABOUT ME