<input>要素の使い方・サンプルコード
- <input>
- 属性
- input type=”button”
- input type=”checkbox”
- input type=”color”
- input type=”date”
- input type=”datetime-local”
- input type=”email”
- input type=”file”
- input type=”hidden”
- input type=”image”
- input type=”month”
- input type=”number”
- input type=”password”
- input type=”radio”
- input type=”range”
- input type=”reset”
- input type=”search”
- input type=”submit”
- input type=”tel”
- input type=”text”
- input type=”time”
- input type=”url”
- input type=”week”
- 使用例
- 対応ブラウザ
- 関連するタグ
<input>
<form> 要素と組み合わせてフォームの入力項目を作ることができます。
type 属性の値によって、テキスト・ボタン・ラジオボタン・ファイルなど様々な入力項目を用意することができます。
属性
使用できる属性については、それぞれの type 属性値のリンクからご確認ください。
input type=”button”
リンク:<input type=”button”>の使い方・サンプルコード
input type=”checkbox”
リンク:<input type=”checkbox”>の使い方・サンプルコード
input type=”color”
リンク:<input type=”color”>の使い方・サンプルコード
input type=”date”
リンク:<input type=”date”>の使い方・サンプルコード
input type=”datetime-local”
リンク:<input type=”datetime-local”>の使い方・サンプルコード
input type=”email”
リンク:<input type=”email”>の使い方・サンプルコード
input type=”file”
リンク:<input type=”file”>の使い方・サンプルコード
input type=”hidden”
リンク:<input type=”hidden”>の使い方・サンプルコード
input type=”image”
リンク:<input type=”image”>の使い方・サンプルコード
input type=”month”
リンク:<input type=”month”>の使い方・サンプルコード
input type=”number”
リンク:<input type=”number”>の使い方・サンプルコード
input type=”password”
リンク:<input type=”password”>の使い方・サンプルコード
input type=”radio”
リンク:<input type=”radio”>の使い方・サンプルコード
input type=”range”
リンク:<input type=”range”>の使い方・サンプルコード
input type=”reset”
リンク:<input type=”reset”>の使い方・サンプルコード
input type=”search”
リンク:<input type=”search”>の使い方・サンプルコード
input type=”submit”
リンク:<input type=”submit”>の使い方・サンプルコード
input type=”tel”
リンク:<input type=”tel”>の使い方・サンプルコード
input type=”text”
リンク:<input type=”text”>の使い方・サンプルコード
input type=”time”
リンク:<input type=”time”>の使い方・サンプルコード
input type=”url”
リンク:<input type=”url”>の使い方・サンプルコード
input type=”week”
リンク:<input type=”week”>の使い方・サンプルコード
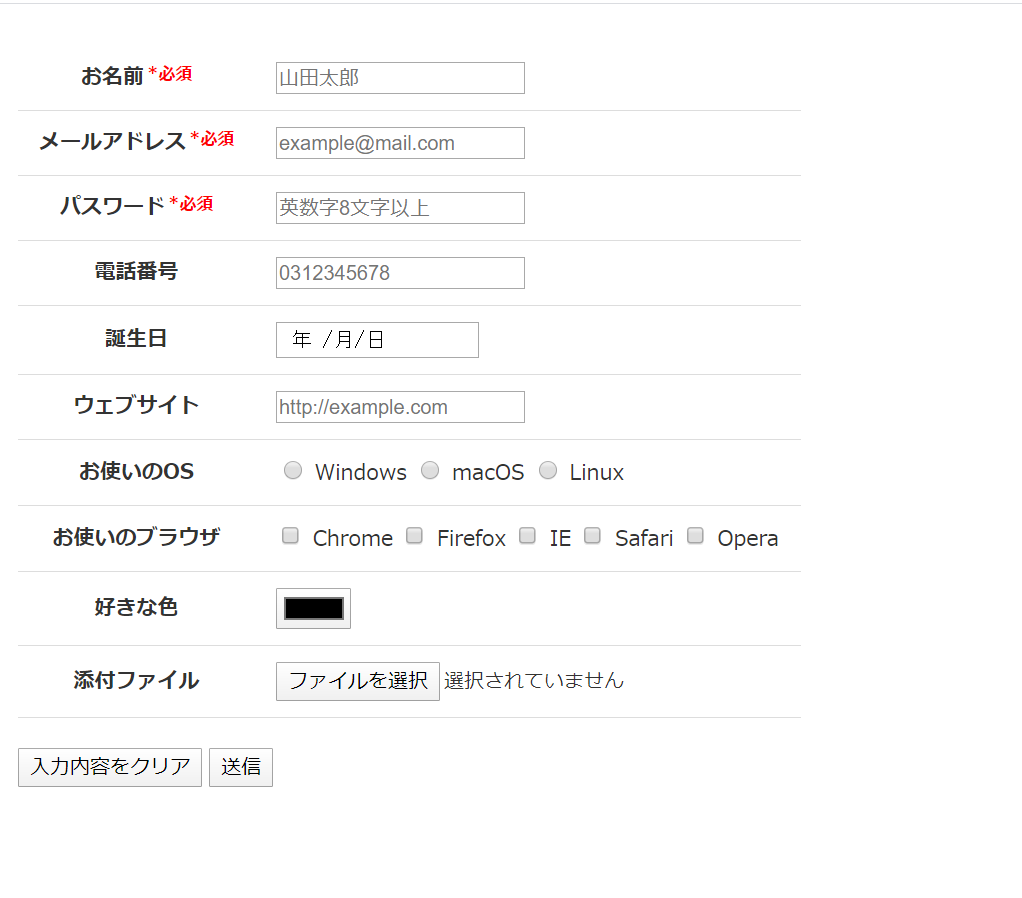
使用例
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>input要素サンプル</title>
<style>
body {
font-size: 14px;
color: #333;
}
table {
border-collapse: collapse;
margin-bottom: 20px;
}
table th, table td{
border-bottom: 1px solid #ddd;
padding: .8em 1em;
}
.required {
color: red;
font-size: .8em;
padding-left: 2px;
vertical-align: top;
}
</style>
</head>
<body>
<form method="post" action="sample.php" enctype="multipart/form-data">
<table>
<tbody>
<tr>
<th>お名前<span class="required">*必須</span></th>
<td><input type="text" placeholder="山田太郎"></td>
</tr>
<tr>
<th>メールアドレス<span class="required">*必須</span></th>
<td><input type="email" placeholder="example@mail.com"></td>
</tr>
<tr>
<th>パスワード<span class="required">*必須</span></th>
<td><input type="password" placeholder="英数字8文字以上"></td>
</tr>
<tr>
<th>電話番号</th>
<td><input type="tel" placeholder="0312345678"></td>
</tr>
<tr>
<th>誕生日</th>
<td><input type="date"></td>
</tr>
<tr>
<th>ウェブサイト</th>
<td><input type="url" placeholder="http://example.com"></td>
</tr>
<tr>
<th>お使いのOS</th>
<td>
<label><input type="radio" name="os"> Windows</label>
<label><input type="radio" name="os"> macOS</label>
<label><input type="radio" name="os"> Linux</label>
</td>
</tr>
<tr>
<th>お使いのブラウザ</th>
<td>
<label><input type="checkbox"> Chrome</label>
<label><input type="checkbox"> Firefox</label>
<label><input type="checkbox"> IE</label>
<label><input type="checkbox"> Safari</label>
<label><input type="checkbox"> Opera</label>
</td>
</tr>
<tr>
<th>好きな色</th>
<td><input type="color"></td>
</tr>
<tr>
<th>添付ファイル</th>
<td><input type="file"></td>
</tr>
</tbody>
</table>
<input type="reset" value="入力内容をクリア">
<input type="submit" value="送信">
</form>
</body>
</html>実行結果

対応ブラウザ
| button | ||||||
|---|---|---|---|---|---|---|
| checkbox | ||||||
| color | ||||||
| date | ||||||
| datetime-local | ||||||
| file | ||||||
| hidden | ||||||
| image | ||||||
| month | ||||||
| number | ||||||
| password | ||||||
| radio | ||||||
| range | ||||||
| reset | ||||||
| search | ||||||
| submit | ||||||
| tel | ||||||
| text | ||||||
| time | ||||||
| url | ||||||
| week |
関連するタグ
- <form>:フォームの作成
- <input type=”button”>:ボタンを作成
- <input type=”checkbox”>:チェックボックスを作成
- <input type=”color”>:色を選択
- <input type=”date”>:年月日を選択
- <input type=”datetime-local”>:年月日と時刻を選択
- <input type=”email”>:メールアドレス入力欄
- <input type=”file”>:ファイルを選択
- <input type=”hidden”>:隠しデータ
- <input type=”image”>:送信ボタンを画像で作成
- <input type=”month”>:年月を選択
- <input type=”number”>:数値の入力欄
- <input type=”password”>:パスワード入力欄
- <input type=”radio”>:ラジオボタンを作成
- <input type=”range”>:スライダーで数値を選択
- <input type=”reset”>:入力リセットボタンを作成
- <input type=”search”>:検索キーワードの入力欄
- <input type=”submit”>:送信ボタンを作成
- <input type=”tel”>:電話番号の入力欄
- <input type=”text”>:テキスト入力欄
- <input type=”time”>:時刻を選択
- <input type=”url”>:URLの入力欄
- <input type=”week”>:年と週を選択


