<input type="week">の使い方・サンプルコード
<input type=”week”>
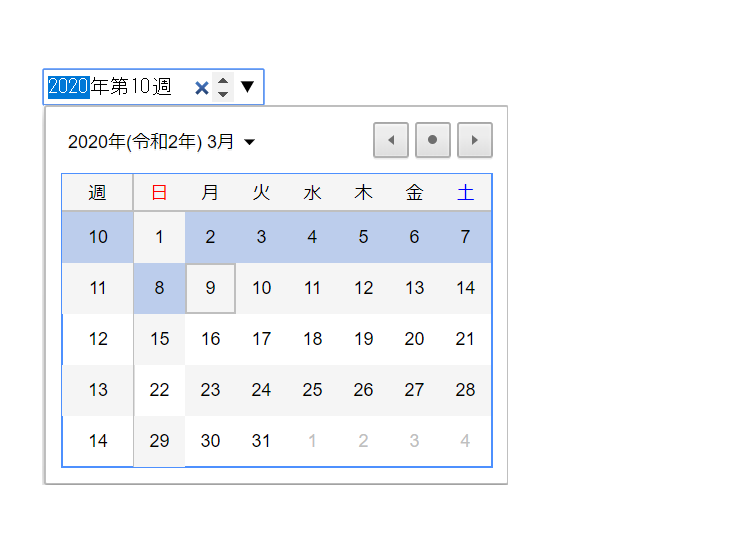
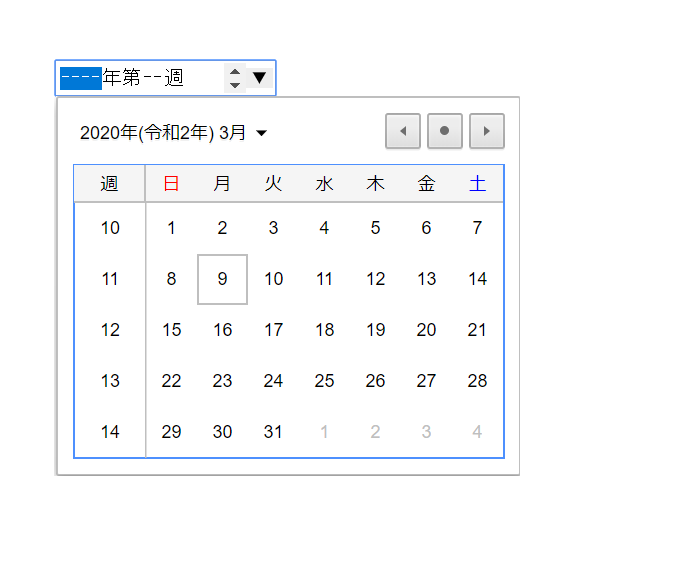
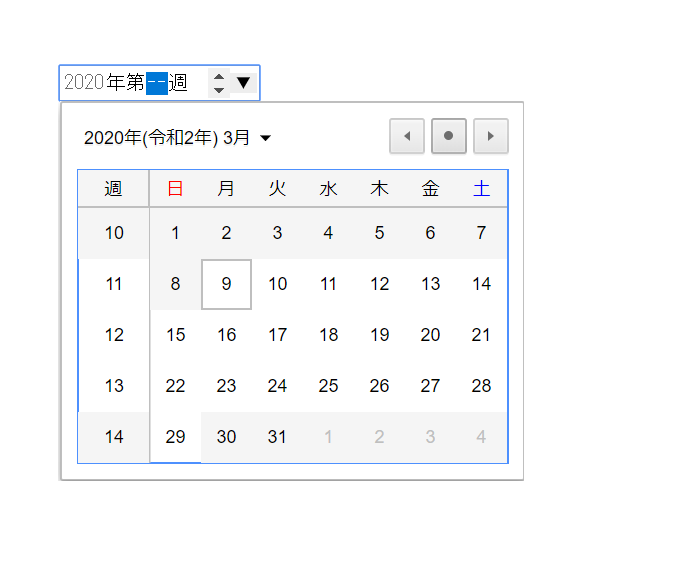
<input>要素の type 属性に week を指定すると、デートピッカー(日付を選択するインタフェース)を使ったxx年xx週目の入力欄を作成することができます。
* 2020年3月現在、Chrome, Opera, Edge のみ対応しています。week タイプに対応していないブラウザでは input=”text” のテキスト入力欄になるのでご注意ください。
その他の日付や時刻には、以下の type 属性値を使用することができます。
日付の形式について
属性値に指定する値やフォームで送信される値の形式は YYYY-Www です。
| YYYY | 年 | 4桁で指定 |
|---|---|---|
| Www | 週 | W01, W10, W36 のように「W+何週目」と指定します。 |
正しい書き方
2020-W01, 2022-W25
間違った書き方
2020-W1, 2020- 20
間違った形式で値を指定すると無効になってしまうのでご注意ください。
属性
autocomplete
ブラウザによる自動補完機能を使用するかどうかを指定します。
指定できる値は「<input> 要素 autocomplete 属性に指定できる値まとめ」をご確認ください。
autofocus
ページの読み込みが完了したときに、この属性を持った要素にフォーカスします。論理属性です。
フォーム内の一つの要素だけに指定できます。
HTML
<input type="week" name="date" autofocus>実行結果

disabled
ユーザーが日付を選択できないようにします。論理属性です。
disabled を指定すると input 要素の色が少し薄く表示され、フォームを送信しても値は送信されません。
HTML
<input type="week" name="date" disabled>実行結果

form
関連付けたい form 要素の id を指定します。この属性を指定しない場合は、親要素に form 要素が存在すれば、その form 要素に関連付けられます。
form 属性を指定することで、form 要素の子要素に input 要素を置かなくても、同じ HTML 文書中にあるフォームに関連付けることができます。
以下のサンプルでは、1行目の input 要素をフォームのデータとして送信することができます。
<input type="week" name="date" form="myForm">
<form id="myForm">
<input type="text" name="name" placeholder="山田太郎">
<input type="submit" value="登録">
</form>list
datalist 要素と組み合わせて、年と週の入力候補を表示することができます。
datalist 要素と関連付けるために、list 属性の値とdatalist 要素の id 属性の値を一致させる必要があります。
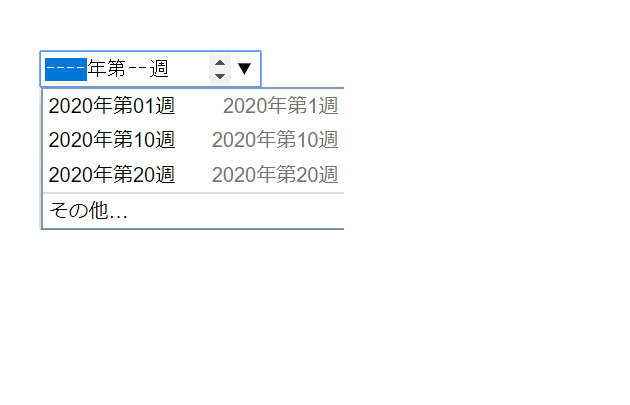
以下のサンプルでは、list 属性の値「week-list」とdatalist 要素の id 属性の値「week-list」を一致させて、3つの選択候補として表示しています。
HTML
<input type="week" name="date" list="week-list">
<datalist id="week-list">
<option value="2020-W01">2020年第1週</option>
<option value="2020-W10">2020年第10週</option>
<option value="2020-W20">2020年第20週</option>
</datalist>実行結果

参考:<datalist>要素の使い方・サンプルコード – HTMLリファレンス
max
「xxxx年第xx週まで選択可」のように、入力できる年と週の最大値を指定します。
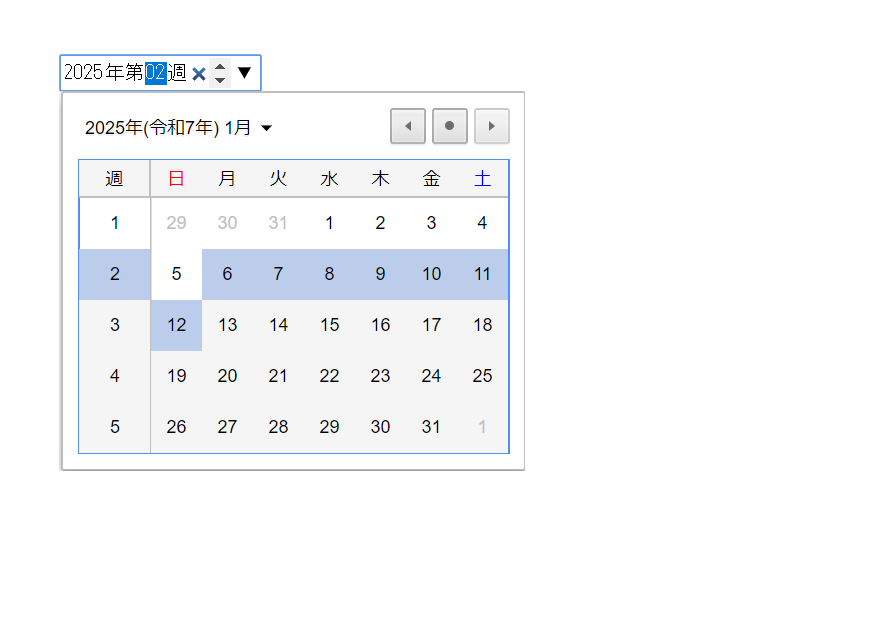
以下のサンプルでは、2025年第2週まで選択可能にしていて、それ以降の日付は選択することができなくなります。
HTML
<input type="week" name="date" max="2025-W02">実行結果

min
「xxxx年第xx週以降を選択可」のように、入力できる年と週の最小値を指定します。
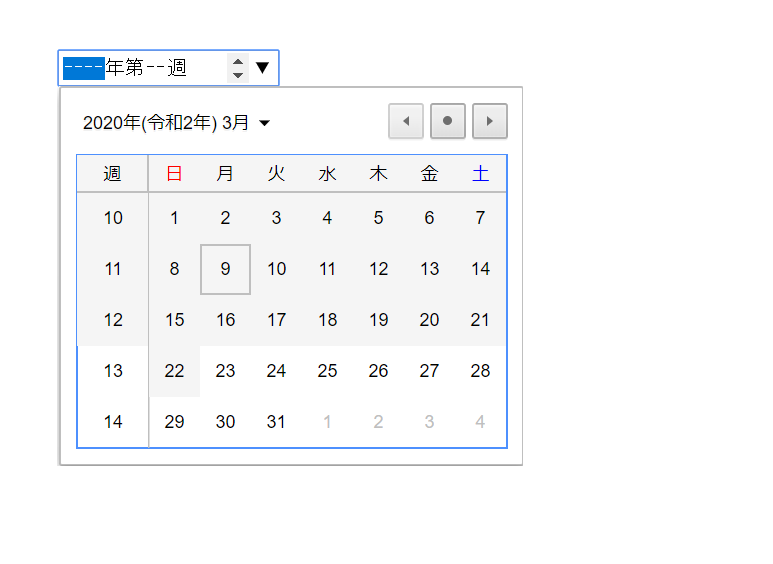
以下のサンプルでは、2020年第13週以降の日付を選択可能にしていて、それ以前は選択することができなくなります。
HTML
<input type="week" name="date" min="2020-W13">実行結果

name
要素に名前を付けます。
<input type="week" name="date">readonly
要素を読み取り専用として、ユーザーが値を変更できないようにします。論理属性です。
disabled 属性を指定するとユーザーはこの要素をクリック・選択することができませんが、readonly 属性はクリック・選択することができます。また、readonly 属性を付けても値はフォームと共に送信されます。
HTML
<input type="week" name="date" value="2020-W10" readonly>実行結果

required
年月の選択を必須項目にします。論理属性です。
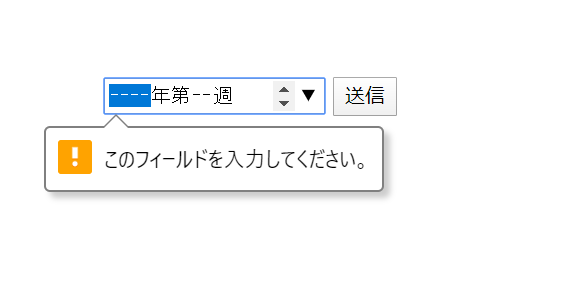
ブラウザによって異なりますが、未選択のままフォーム送信ボタンを押すとエラーメッセージが表示されます。
HTML
<form method="post">
<input type="week" name="date" required>
<input type="submit" value="送信">
</form>実行結果

step
選択できる週の間隔を指定することができます。(Chrome と Opera のみ対応)
既定値は 1 です。
以下のサンプルでは、デートピッカーを開くと2020年第10週から2週毎に選択することができます。
HTML
<input type="week" name="date" value="2020-W10" step="2">実行結果

tabindex
TABキーを押した時にフォーカスされる input 要素の順番を指定します。
以下のサンプルでは、name=”input1″ の要素にフォーカスした状態(文字を入力できる状態)でTABキーを押すと「input1 → input2 → input3 → date」の順番でフォーカスが動きます。
<input type="text" name="input3" placeholder="3" tabindex="3">
<input type="text" name="input2" placeholder="2" tabindex="2">
<input type="text" name="input1" placeholder="1" tabindex="1">
<input type="week" name="date" tabindex="4">value
初期状態で表示する年と週を指定します。
HTML
<input type="week" name="date" value="2020-W13">実行結果

グローバル属性
全ての HTML に共通して使用できるグローバル属性はこちら
使用例
例① 基本的な使い方
HTML
<input type="week" name="date">実行結果

例② 特定の期間だけ選択可能にする方法(max, min 属性)
このサンプルでは、2020年第11週から2020年第13週までを選択できるようにしています。
HTML
<input type="week" name="date" min="2020-W11" max="2020-W13">実行結果

対応ブラウザ
関連するタグ
- <form>:フォームの作成
- <input>:フォーム入力欄の作成
- <input type=”button”>:ボタンを作成
- <input type=”checkbox”>:チェックボックスを作成
- <input type=”color”>:色を選択
- <input type=”date”>:年月日を選択
- <input type=”datetime-local”>:年月日と時刻を選択
- <input type=”email”>:メールアドレス入力欄
- <input type=”file”>:ファイルを選択
- <input type=”hidden”>:隠しデータ
- <input type=”image”>:送信ボタンを画像で作成
- <input type=”month”>:年月を選択
- <input type=”number”>:数値の入力欄
- <input type=”password”>:パスワード入力欄
- <input type=”radio”>:ラジオボタンを作成
- <input type=”range”>:スライダーで数値を選択
- <input type=”reset”>:入力リセットボタンを作成
- <input type=”search”>:検索キーワードの入力欄
- <input type=”submit”>:送信ボタンを作成
- <input type=”tel”>:電話番号の入力欄
- <input type=”text”>:テキスト入力欄
- <input type=”time”>:時刻を選択
- <input type=”url”>:URLの入力欄
- <input type=”week”>:年と週を選択


