<input type="email">の使い方・サンプルコード
<input type=”email”>
<input>要素の type 属性に email を指定するとメールアドレスの入力欄を作成することができます。
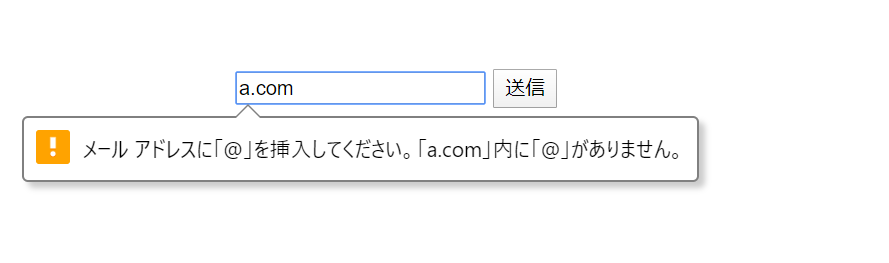
入力された値はフォーム送信前にチェックされ、メールアドレスが適切な形式でない場合はメッセージが表示されます。未入力(空白)の場合はエラーメッセージは表示されません。
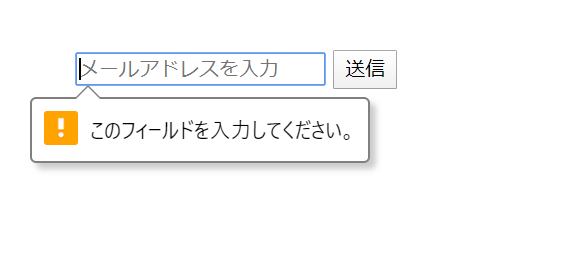
エラーメッセージの表示例(Chrome)

属性
autocomplete
ブラウザによる自動補完機能を使用するかどうかを指定します。
指定できる値は「<input> 要素 autocomplete 属性に指定できる値まとめ」をご確認ください。
autofocus
ページの読み込みが完了したときに、この属性を持った要素にフォーカスします。論理属性です。
フォーム内の一つの要素だけに指定できます。
HTML
<input type="email" name="email" placeholder="メールアドレスを入力" autofocus>実行結果

disabled
ユーザーがメールアドレスを入力・編集できないようにします。論理属性です。
disabled を指定すると input 要素の色が少し薄く表示され、フォームを送信しても値は送信されません。
HTML
<input type="email" name="email" placeholder="メールアドレスを入力" disabled>実行結果

form
関連付けたい form 要素の id を指定します。この属性を指定しない場合は、親要素に form 要素が存在すれば、その form 要素に関連付けられます。
form 属性を指定することで、form 要素の子要素に input 要素を置かなくても、同じ HTML 文書中にあるフォームに関連付けることができます。
以下のサンプルでは、1行目の input 要素をフォームのデータとして送信することができます。
<input type="email" name="email" form="myForm">
<form id="myForm">
<input type="text" name="name" placeholder="山田太郎">
<input type="submit" value="登録">
</form>list
datalist 要素と組み合わせて、メールアドレスの入力候補を表示することができます。
datalist 要素と関連付けるために、list 属性の値とdatalist 要素の id 属性の値を一致させる必要があります。
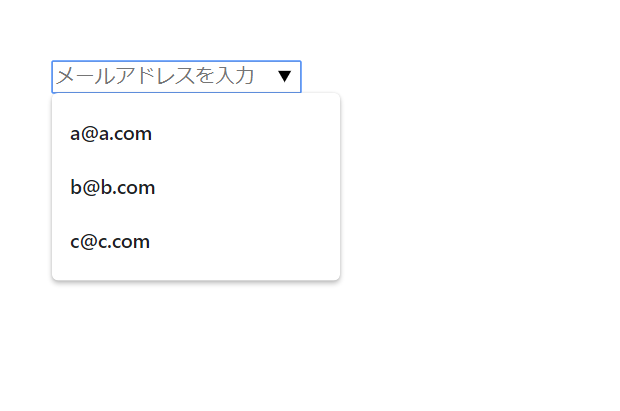
以下のサンプルでは、list 属性の値「email-list」とdatalist 要素の id 属性の値「email-list」を一致させて、3つの選択候補として表示しています。
HTML
<input type="email" name="email" list="email-list" placeholder="メールアドレスを入力">
<datalist id="email-list">
<option value="a@a.com">
<option value="b@b.com">
<option value="c@c.com">
</datalist>実行結果

参考:<datalist>要素の使い方・サンプルコード – HTMLリファレンス
maxlength
入力欄に入力できる最大文字数を指定します。
<input type="email" name="email" placeholder="メールアドレスを入力" maxlength="30">minlength
入力欄に最低限入力する必要がある文字数を指定します。
<input type="email" name="email" placeholder="メールアドレスを入力" minlength="8">multiple
複数のメールアドレスの入力を許可します。論理属性です。
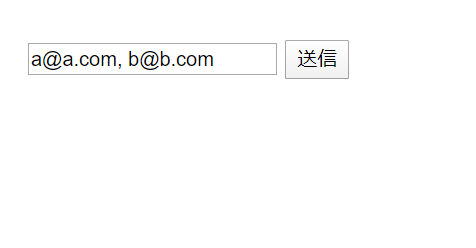
複数のメールアドレスを入力するには
- 「,」区切り 例)a@a.com,b@b.com
- 「, と半角スペース」区切り 例)a@a.com, b@b.com
で書くことができます。
HTML
<input type="email" name="email" multiple>実行結果

name
要素に名前を付けます。
<input type="email" name="email">pattern
メールアドレスに含まれているべき文字列などを正規表現で指定します。
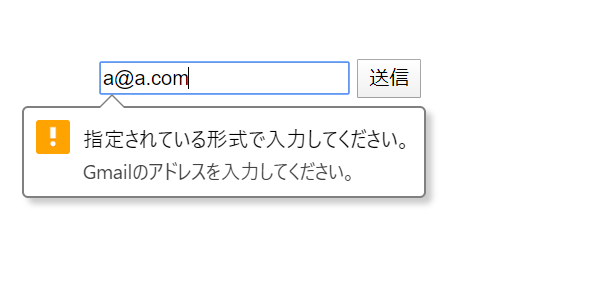
正規表現に一致しなかった場合はエラーメッセージが表示されますが、title 属性を使うと任意のエラーメッセージを追記することができます。
HTML
<input type="email" name="email" pattern=".+@gmail.com" title="Gmailのアドレスを入力してください。">実行結果

placeholder
入力例や入力のヒントを入力欄に表示します。
HTML
<input type="email" name="email" placeholder="メールアドレスを入力">実行結果

readonly
要素を読み取り専用として、ユーザーが値を変更できないようにします。論理属性です。
disabled 属性を指定するとユーザーはこの要素をクリック・選択することができませんが、readonly 属性はクリック・選択することができます。また、readonly 属性を付けても値はフォームと共に送信されます。
HTML
<input type="email" name="email" value="a@a.com" readonly>実行結果

required
メールアドレスを入力必須項目にします。論理属性です。
ブラウザによって異なりますが、未入力のままフォーム送信ボタンを押すとエラーメッセージが表示されます。
HTML
<input type="email" name="email" placeholder="メールアドレスを入力" required>実行結果

size
入力欄の表示サイズを指定します。既定値は20です。
フォントによってサイズが異なること、入力文字数を制限するものではないことにご注意ください。
HTML
<input type="email" name="email1" placeholder="size指定なし"><br>
<input type="email" name="email2" placeholder="sizeに30を指定" size="30">実行結果

spellcheck
ブラウザや OS によるスペルチェックを行うかを指定します。
| 値 | |
|---|---|
| default | 親要素の spellcheck 値を使用します。 |
| true | スペルチェックを行います。 |
| false | スペルチェックを行いません。 |
tabindex
TABキーを押した時にフォーカスされる input 要素の順番を指定します。
以下のサンプルでは、name=”input1″ の要素にフォーカスした状態(文字を入力できる状態)でTABキーを押すと「input1 → input2 → input3 → email」の順番でフォーカスが動きます。
<input type="text" name="input3" placeholder="3" tabindex="3">
<input type="text" name="input2" placeholder="2" tabindex="2">
<input type="text" name="input1" placeholder="1" tabindex="1">
<input type="email" name="email" placeholder="email" tabindex="4">value
初期状態で表示するメールアドレスを指定します。
HTML
<input type="email" name="email" value="a@a.com">実行結果

グローバル属性
全ての HTML に共通して使用できるグローバル属性はこちら
使用例
例① 基本的な使い方
HTML
<label>メールアドレス:<input type="email" name="email" placeholder="a@a.com"></label>実行結果

例② メールアドレスのドメインをチェックする
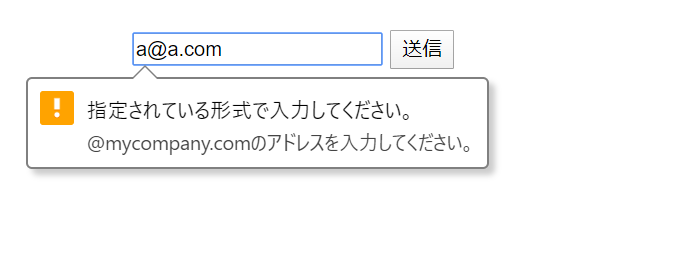
このサンプルでは、特定のドメイン「mycompany.com」のメールアドレスかどうかチェックしています。
HTML
<form>
<input type="email" name="email" pattern=".+@mycompany.com" title="@mycompany.comのアドレスを入力してください。">
<input type="submit">
</form>実行結果

対応ブラウザ
関連するタグ
- <form>:フォームの作成
- <input>:フォーム入力欄の作成
- <input type=”button”>:ボタンを作成
- <input type=”checkbox”>:チェックボックスを作成
- <input type=”color”>:色を選択
- <input type=”date”>:年月日を選択
- <input type=”datetime-local”>:年月日と時刻を選択
- <input type=”email”>:メールアドレス入力欄
- <input type=”file”>:ファイルを選択
- <input type=”hidden”>:隠しデータ
- <input type=”image”>:送信ボタンを画像で作成
- <input type=”month”>:年月を選択
- <input type=”number”>:数値の入力欄
- <input type=”password”>:パスワード入力欄
- <input type=”radio”>:ラジオボタンを作成
- <input type=”range”>:スライダーで数値を選択
- <input type=”reset”>:入力リセットボタンを作成
- <input type=”search”>:検索キーワードの入力欄
- <input type=”submit”>:送信ボタンを作成
- <input type=”tel”>:電話番号の入力欄
- <input type=”text”>:テキスト入力欄
- <input type=”time”>:時刻を選択
- <input type=”url”>:URLの入力欄
- <input type=”week”>:年と週を選択