<input type="number">の使い方・サンプルコード
<input type=”number”>
<input>要素の type 属性に number を指定すると数値の入力欄を作成することができます。
属性
autocomplete
ブラウザによる自動補完機能を使用するかどうかを指定します。
指定できる値は「<input> 要素 autocomplete 属性に指定できる値まとめ」をご確認ください。
autofocus
ページの読み込みが完了したときに、この属性を持った要素にフォーカスします。論理属性です。
フォーム内の一つの要素だけに指定できます。
HTML
<input type="number" name="number" placeholder="数値を入力" autofocus>実行結果

disabled
ユーザーが数値を入力・編集できないようにします。論理属性です。
disabled を指定すると input 要素の色が少し薄く表示され、フォームを送信しても値は送信されません。
HTML
<input type="number" name="number" placeholder="数値を入力" disabled>実行結果

form
関連付けたい form 要素の id を指定します。この属性を指定しない場合は、親要素に form 要素が存在すれば、その form 要素に関連付けられます。
form 属性を指定することで、form 要素の子要素に input 要素を置かなくても、同じ HTML 文書中にあるフォームに関連付けることができます。
以下のサンプルでは、1行目の input 要素をフォームのデータとして送信することができます。
<input type="number" name="number" form="myForm">
<form id="myForm">
<input type="text" name="name" placeholder="山田太郎">
<input type="submit" value="登録">
</form>list
datalist 要素と組み合わせて、数値の入力候補を表示することができます。
datalist 要素と関連付けるために、list 属性の値とdatalist 要素の id 属性の値を一致させる必要があります。
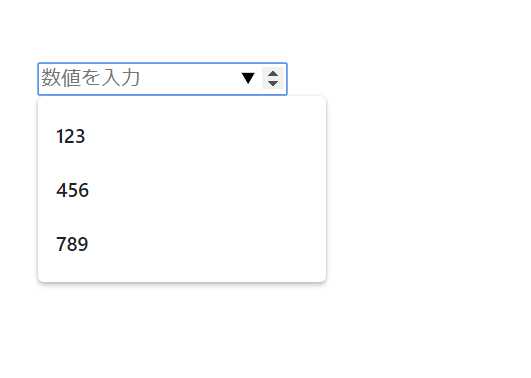
以下のサンプルでは、list 属性の値「number-list」とdatalist 要素の id 属性の値「number-list」を一致させて、3つの選択候補として表示しています。
HTML
<input type="number" name="number" list="number-list" placeholder="数値を入力">
<datalist id="number-list">
<option value="123">
<option value="456">
<option value="789">
</datalist>実行結果

参考:<datalist>要素の使い方・サンプルコード – HTMLリファレンス
max
入力欄に入力できる最大数値を指定します。
<input type="number" name="number" placeholder="数値を入力" max="20">min
入力欄に入力できる最小数値を指定します。
<input type="number" name="number" placeholder="数値を入力" min="5">name
要素に名前を付けます。
<input type="number" name="number">placeholder
入力例や入力のヒントを入力欄に表示します。
HTML
<input type="number" name="number" placeholder="数値を入力">実行結果

readonly
要素を読み取り専用として、ユーザーが値を変更できないようにします。論理属性です。
disabled 属性を指定するとユーザーはこの要素をクリック・選択することができませんが、readonly 属性はクリック・選択することができます。また、readonly 属性を付けても値はフォームと共に送信されます。
HTML
<input type="number" name="number" value="30" readonly>実行結果

required
数値を入力必須項目にします。論理属性です。
ブラウザによって異なりますが、未入力のままフォーム送信ボタンを押すとエラーメッセージが表示されます。
HTML
<input type="number" name="number" placeholder="数値を入力" required>
<input type="submit" value="送信">実行結果

step
キーボードの↑↓を使って数値を入力するときに、入力できる数値の間隔を指定します。
既定値は 1 です。
以下のサンプルでは、矢印を押すと、0.5 毎に数値を動かすことができます。
HTML
<input type="number" name="number" value="0" step="0.5">実行結果

tabindex
TABキーを押した時にフォーカスされる input 要素の順番を指定します。
以下のサンプルでは、name=”input1″ の要素にフォーカスした状態(文字を入力できる状態)でTABキーを押すと「input1 → input2 → input3 → number」の順番でフォーカスが動きます。
<input type="text" name="input3" placeholder="3" tabindex="3">
<input type="text" name="input2" placeholder="2" tabindex="2">
<input type="text" name="input1" placeholder="1" tabindex="1">
<input type="number" name="number" placeholder="number" tabindex="4">value
初期状態で表示する数値を指定します。
HTML
<input type="number" name="number" value="100">実行結果

グローバル属性
全ての HTML に共通して使用できるグローバル属性はこちら
使用例
例① 基本的な使い方
HTML
<label>数値を入力:<input type="number" name="number" placeholder="123"></label>実行結果

例② 入力できる数値の範囲を指定する
このサンプルでは、1 から 9 の数値を入力できるようしています。
HTML
<label>数値を入力:<input type="number" name="number" min="1" max="9" placeholder="1 ~ 9"></label>実行結果

対応ブラウザ
関連するタグ
- <form>:フォームの作成
- <input>:フォーム入力欄の作成
- <input type=”button”>:ボタンを作成
- <input type=”checkbox”>:チェックボックスを作成
- <input type=”color”>:色を選択
- <input type=”date”>:年月日を選択
- <input type=”datetime-local”>:年月日と時刻を選択
- <input type=”email”>:メールアドレス入力欄
- <input type=”file”>:ファイルを選択
- <input type=”hidden”>:隠しデータ
- <input type=”image”>:送信ボタンを画像で作成
- <input type=”month”>:年月を選択
- <input type=”number”>:数値の入力欄
- <input type=”password”>:パスワード入力欄
- <input type=”radio”>:ラジオボタンを作成
- <input type=”range”>:スライダーで数値を選択
- <input type=”reset”>:入力リセットボタンを作成
- <input type=”search”>:検索キーワードの入力欄
- <input type=”submit”>:送信ボタンを作成
- <input type=”tel”>:電話番号の入力欄
- <input type=”text”>:テキスト入力欄
- <input type=”time”>:時刻を選択
- <input type=”url”>:URLの入力欄
- <input type=”week”>:年と週を選択


