<input type="color">の使い方・サンプルコード
<input type=”color”>
<input>要素の type 属性に color を指定すると、RGB 型(#rrggbb)で色を選択することができます。
多くのブラウザではカラーピッカーのようなインタフェースが表示されますが、非対応のブラウザ(IE)では input=”text” のテキスト入力欄になります。
属性
autocomplete
ブラウザによる自動補完機能を使用するかどうかを指定します。
指定できる値は「<input> 要素 autocomplete 属性に指定できる値まとめ」をご確認ください。
autofocus
ページの読み込みが完了したときに、この属性を持った要素にフォーカスします。論理属性です。
フォーム内の一つの要素だけに指定できます。
HTML
<input type="color" name="color" autofocus>色を選択実行結果

disabled
ユーザーが色を選択できないようにします。論理属性です。
disabled を指定すると input 要素の色が少し薄く表示され、フォームを送信しても値は送信されません。
HTML
<input type="color" name="color1" disabled> disabledあり
<input type="color" name="color2"> disabledなし実行結果

form
関連付けたい form 要素の id を指定します。この属性を指定しない場合は、親要素に form 要素が存在すれば、その form 要素に関連付けられます。
form 属性を指定することで、form 要素の子要素に input 要素を置かなくても、同じ HTML 文書中にあるフォームに関連付けることができます。
以下のサンプルでは、1行目の input 要素をフォームのデータとして送信することができます。
<input type="color" name="color" form="myForm"> 色を選択
<form id="myForm">
<input type="text" name="name" placeholder="山田太郎">
<input type="submit" value="登録">
</form>list
datalist 要素と組み合わせて、色の選択候補を表示することができます。* 2020年3月時点Firefox非対応
datalist 要素と関連付けるために、list 属性の値とdatalist 要素の id 属性の値を一致させる必要があります。
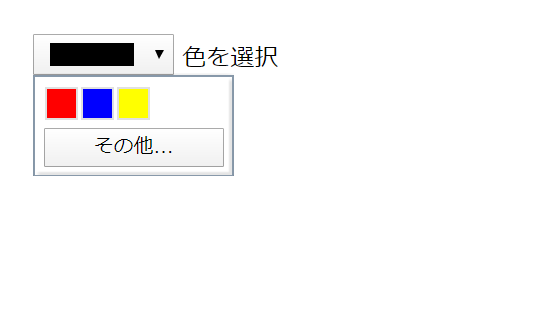
以下のサンプルでは、list 属性の値「color-list」とdatalist 要素の id 属性の値「color-list」を一致させて、赤・青・黄の3色を選択候補として表示しています。
HTML
<input type="color" name="color" list="color-list"> 色を選択
<datalist id="color-list">
<option value="#ff0000">
<option value="#0000ff">
<option value="#ffff00">
</datalist>実行結果

参考:<datalist>要素の使い方・サンプルコード – HTMLリファレンス
name
要素に名前を付けます。
<input type="color" name="color"> 色を選択required
色の選択を必須項目にします。論理属性です。
インタフェースによる色の選択が非対応のブラウザ(IE)のみ有効です。
tabindex
TABキーを押した時にフォーカスされる input 要素の順番を指定します。
以下のサンプルでは、name=”input1″ の要素にフォーカスした状態(文字を入力できる状態)でTABキーを押すと「input1 → input2 → input3 → color」の順番でフォーカスが動きます。
<form>
<input type="text" name="input3" placeholder="3" tabindex="3">
<input type="text" name="input2" placeholder="2" tabindex="2">
<input type="text" name="input1" placeholder="1" tabindex="1">
<input type="color" name="color" tabindex="4">色を選択
</form>value
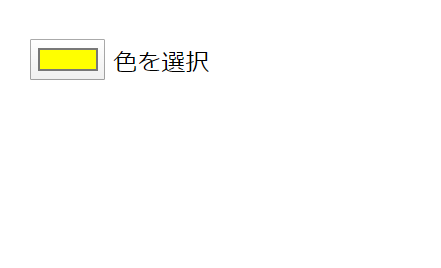
初期状態で表示する色を指定します。色を指定しない場合は黒(#000000)になります。
HTML
<input type="color" name="color" value="#ffff00"> 色を選択実行結果

グローバル属性
全ての HTML に共通して使用できるグローバル属性はこちら
使用例
HTML
<p>色を選択してください。</p>
<div>
<input type="color" id="bg" name="bg" value="#ff8000">
<label for="bg">背景</label>
</div>
<div>
<input type="color" id="msg" name="msg" value="#ffffff">
<label for="msg">メッセージ</label>
</div>参考:<label>要素の使い方・サンプルコード – HTMLリファレンス
対応ブラウザ
関連するタグ
- <form>:フォームの作成
- <input>:フォーム入力欄の作成
- <input type=”button”>:ボタンを作成
- <input type=”checkbox”>:チェックボックスを作成
- <input type=”color”>:色を選択
- <input type=”date”>:年月日を選択
- <input type=”datetime-local”>:年月日と時刻を選択
- <input type=”email”>:メールアドレス入力欄
- <input type=”file”>:ファイルを選択
- <input type=”hidden”>:隠しデータ
- <input type=”image”>:送信ボタンを画像で作成
- <input type=”month”>:年月を選択
- <input type=”number”>:数値の入力欄
- <input type=”password”>:パスワード入力欄
- <input type=”radio”>:ラジオボタンを作成
- <input type=”range”>:スライダーで数値を選択
- <input type=”reset”>:入力リセットボタンを作成
- <input type=”search”>:検索キーワードの入力欄
- <input type=”submit”>:送信ボタンを作成
- <input type=”tel”>:電話番号の入力欄
- <input type=”text”>:テキスト入力欄
- <input type=”time”>:時刻を選択
- <input type=”url”>:URLの入力欄
- <input type=”week”>:年と週を選択