<input type="time">の使い方・サンプルコード
<input type=”time”>
<input>要素の type 属性に time を指定すると時刻の入力欄を作成することができます。
* 2020年3月現在、IE と Safari は非対応です。time タイプに対応していないブラウザでは input=”text” のテキスト入力欄になるのでご注意ください。
その他の日付や時刻には、以下の type 属性値を使用することができます。
時刻の形式について
属性値に指定する値やフォームで送信される値の形式は hh:mm です。
| hh | 時 | 00 ~ 23 で指定 |
|---|---|---|
| mm | 分 | 00 ~ 59 で指定 |
正しい書き方
01:01, 12:03, 18:57
間違った書き方
1:01, 08 2
間違った形式で値を指定すると無効になってしまうのでご注意ください。
属性
autocomplete
ブラウザによる自動補完機能を使用するかどうかを指定します。
指定できる値は「<input> 要素 autocomplete 属性に指定できる値まとめ」をご確認ください。
autofocus
ページの読み込みが完了したときに、この属性を持った要素にフォーカスします。論理属性です。
フォーム内の一つの要素だけに指定できます。
HTML
<input type="time" name="time" autofocus>実行結果

disabled
ユーザーが時刻を選択できないようにします。論理属性です。
disabled を指定すると input 要素の色が少し薄く表示され、フォームを送信しても値は送信されません。
HTML
<input type="time" name="time" disabled>実行結果

form
関連付けたい form 要素の id を指定します。この属性を指定しない場合は、親要素に form 要素が存在すれば、その form 要素に関連付けられます。
form 属性を指定することで、form 要素の子要素に input 要素を置かなくても、同じ HTML 文書中にあるフォームに関連付けることができます。
以下のサンプルでは、1行目の input 要素をフォームのデータとして送信することができます。
<input type="time" name="time" form="myForm">
<form id="myForm">
<input type="text" name="name" placeholder="山田太郎">
<input type="submit" value="登録">
</form>list
datalist 要素と組み合わせて、時刻の入力候補を表示することができます。
datalist 要素と関連付けるために、list 属性の値とdatalist 要素の id 属性の値を一致させる必要があります。
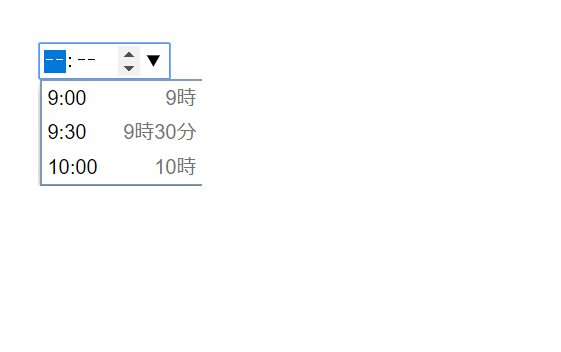
以下のサンプルでは、list 属性の値「time-list」とdatalist 要素の id 属性の値「time-list」を一致させて、3つの選択候補として表示しています。
HTML
<input type="time" name="time" list="time-list">
<datalist id="time-list">
<option value="09:00">9時</option>
<option value="09:30">9時30分</option>
<option value="10:00">10時</option>
</datalist>実行結果

参考:<datalist>要素の使い方・サンプルコード – HTMLリファレンス
max
「xx時xx分まで選択可」のように、入力できる時刻の最大値を指定します。
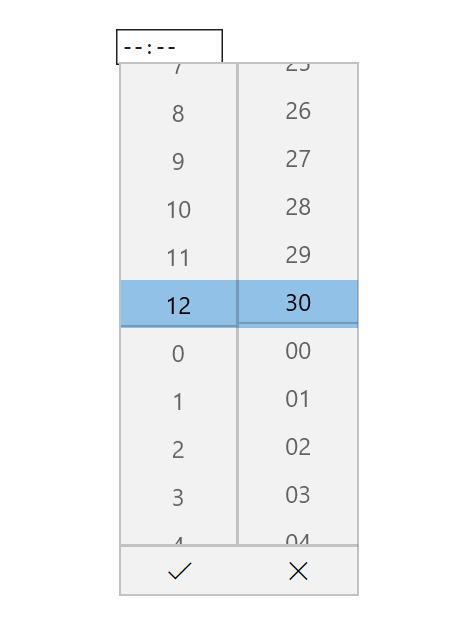
以下のサンプルでは、12時30分まで選択可能にしていて、それ以降の時刻は選択することができなくなります。
HTML
<input type="time" name="time" max="12:30">実行結果(Edge)

min
「xx時xx分以降を選択可」のように、入力できる時刻の最小値を指定します。
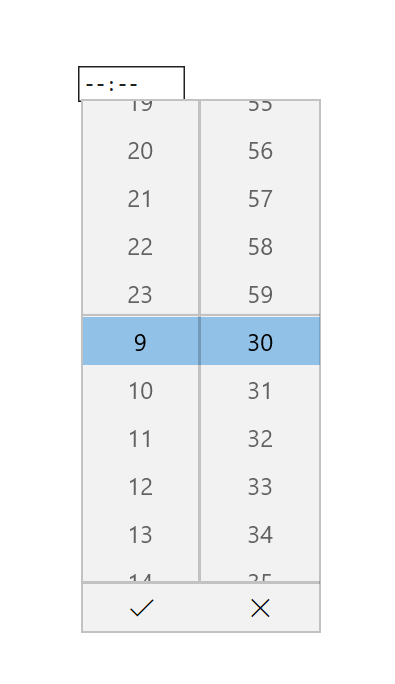
以下のサンプルでは、9時30分以降の時刻を選択可能にしていて、それ以前の時刻は選択することができなくなります。
HTML
<input type="time" name="time" min="09:30">実行結果(Edge)

name
要素に名前を付けます。
<input type="time" name="time">readonly
要素を読み取り専用として、ユーザーが値を変更できないようにします。論理属性です。
disabled 属性を指定するとユーザーはこの要素をクリック・選択することができませんが、readonly 属性はクリック・選択することができます。また、readonly 属性を付けても値はフォームと共に送信されます。
HTML
<input type="time" name="time" value="15:30" readonly>実行結果

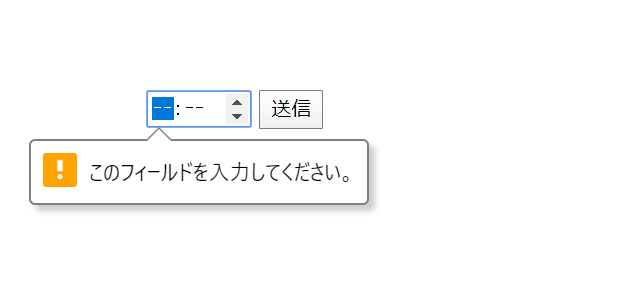
required
年月の選択を必須項目にします。論理属性です。
ブラウザによって異なりますが、未選択のままフォーム送信ボタンを押すとエラーメッセージが表示されます。
HTML
<form method="post">
<input type="time" name="time" required>
<input type="submit" value="送信">
</form>実行結果

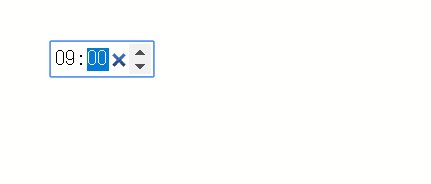
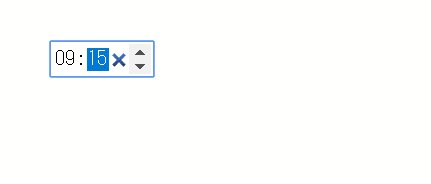
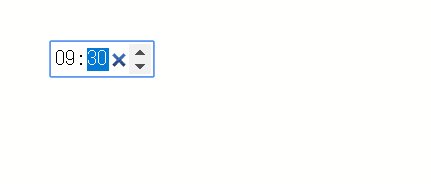
step
キーボードの↑↓を使って時刻を選択するときに、選択できる秒の間隔を指定します。(Chrome と Opera のみ対応)
既定値は 60(秒 = 1分)です。
以下のサンプルでは、分にカーソルを合わせた状態で矢印を押すと、900秒(15分)毎に分の値を動かすことができます。
HTML
<input type="time" name="time" step="900">実行結果

tabindex
TABキーを押した時にフォーカスされる input 要素の順番を指定します。
以下のサンプルでは、name=”input1″ の要素にフォーカスした状態(文字を入力できる状態)でTABキーを押すと「input1 → input2 → input3 → time」の順番でフォーカスが動きます。
<input type="text" name="input3" placeholder="3" tabindex="3">
<input type="text" name="input2" placeholder="2" tabindex="2">
<input type="text" name="input1" placeholder="1" tabindex="1">
<input type="time" name="time" tabindex="4">value
初期状態で表示する日付を指定します。
HTML
<input type="time" name="time" value="15:30">実行結果

グローバル属性
全ての HTML に共通して使用できるグローバル属性はこちら
使用例
例① 基本的な使い方
HTML
<input type="time" name="time">実行結果

例② 特定の期間だけ選択可能にする方法(max, min 属性)
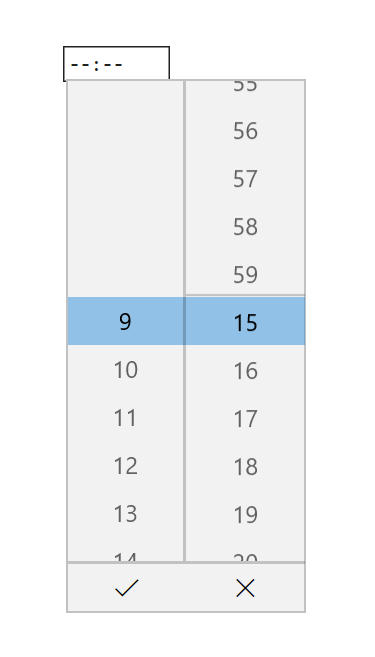
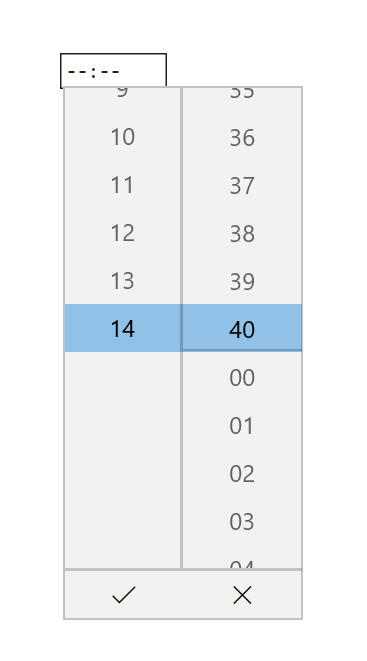
このサンプルでは、9時15分から14時40分までを選択できるようにしています。
HTML
<input type="time" name="time" min="09:15" max="14:40">実行結果(Edge)
対応ブラウザ
関連するタグ
- <form>:フォームの作成
- <input>:フォーム入力欄の作成
- <input type=”button”>:ボタンを作成
- <input type=”checkbox”>:チェックボックスを作成
- <input type=”color”>:色を選択
- <input type=”date”>:年月日を選択
- <input type=”datetime-local”>:年月日と時刻を選択
- <input type=”email”>:メールアドレス入力欄
- <input type=”file”>:ファイルを選択
- <input type=”hidden”>:隠しデータ
- <input type=”image”>:送信ボタンを画像で作成
- <input type=”month”>:年月を選択
- <input type=”number”>:数値の入力欄
- <input type=”password”>:パスワード入力欄
- <input type=”radio”>:ラジオボタンを作成
- <input type=”range”>:スライダーで数値を選択
- <input type=”reset”>:入力リセットボタンを作成
- <input type=”search”>:検索キーワードの入力欄
- <input type=”submit”>:送信ボタンを作成
- <input type=”tel”>:電話番号の入力欄
- <input type=”text”>:テキスト入力欄
- <input type=”time”>:時刻を選択
- <input type=”url”>:URLの入力欄
- <input type=”week”>:年と週を選択