<input type="datetime-local">の使い方・サンプルコード
<input type=”datetime-local”>
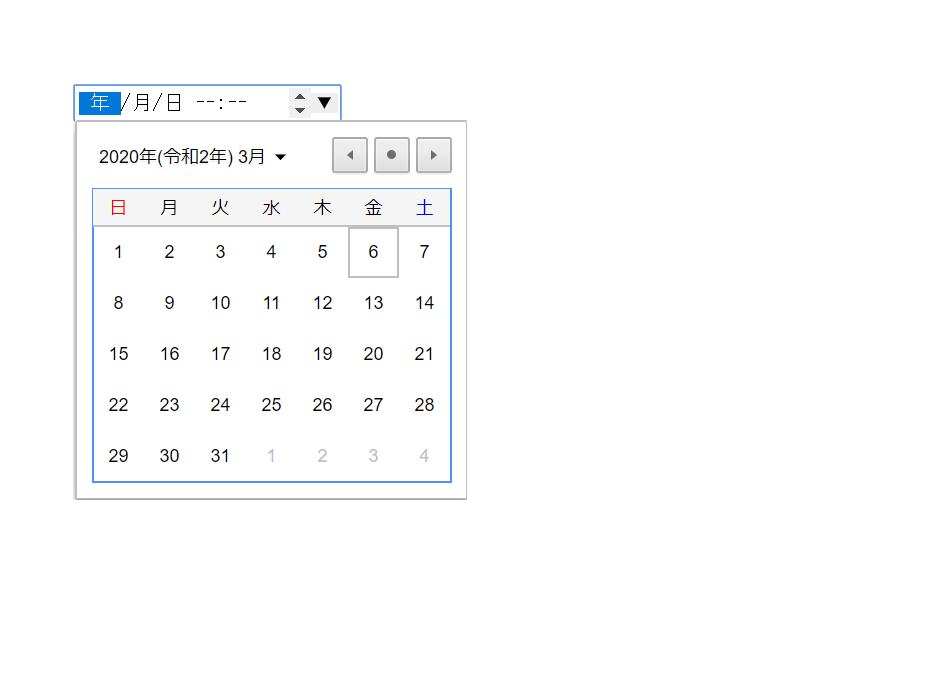
<input>要素の type 属性に datetime-local を指定すると、デートピッカー(日付を選択するインタフェース)を使った年月日と時刻の入力欄を作成することができます。
* 2020年3月現在、Chrome, Opera, Edge のみ対応しています。datetime-local に対応していないブラウザでは input=”text” のテキスト入力欄になるのでご注意ください。
その他の日付や時刻には、以下の type 属性値を使用することができます。
日付の形式について
属性値に指定する値やフォームで送信される値の形式は YYYY-MM-DDThh:mm です。
| YYYY | 年 | 4桁で指定 |
| MM | 月 | 01 ~ 12 で指定 |
| DD | 日 | 01 ~ 31 で指定 |
| T | 年月日と時刻を繋げるために書きます。 | |
| hh | 時 | 00 ~ 23 で指定 |
| mm | 分 | 00 ~ 59 で指定 |
正しい書き方
2020-06-01T08-15, 2025-12-01T20:59
間違った書き方
2020-06-1T03:33, 2025-12-01 9:9
間違った形式で値を指定すると無効になってしまうのでご注意ください。
属性
autocomplete
ブラウザによる自動補完機能を使用するかどうかを指定します。
指定できる値は「<input> 要素 autocomplete 属性に指定できる値まとめ」をご確認ください。
autofocus
ページの読み込みが完了したときに、この属性を持った要素にフォーカスします。論理属性です。
フォーム内の一つの要素だけに指定できます。
HTML
<input type="datetime-local" name="date" autofocus>実行結果

disabled
ユーザーが日付を選択できないようにします。論理属性です。
disabled を指定すると input 要素の色が少し薄く表示され、フォームを送信しても値は送信されません。
HTML
<input type="datetime-local" name="date" disabled>実行結果

form
関連付けたい form 要素の id を指定します。この属性を指定しない場合は、親要素に form 要素が存在すれば、その form 要素に関連付けられます。
form 属性を指定することで、form 要素の子要素に input 要素を置かなくても、同じ HTML 文書中にあるフォームに関連付けることができます。
以下のサンプルでは、1行目の input 要素をフォームのデータとして送信することができます。
<input type="datetime-local" name="date" form="myForm">
<form id="myForm">
<input type="text" name="name" placeholder="山田太郎">
<input type="submit" value="登録">
</form>list
datalist 要素と組み合わせて、日付の入力候補を表示することができます。
datalist 要素と関連付けるために、list 属性の値とdatalist 要素の id 属性の値を一致させる必要があります。
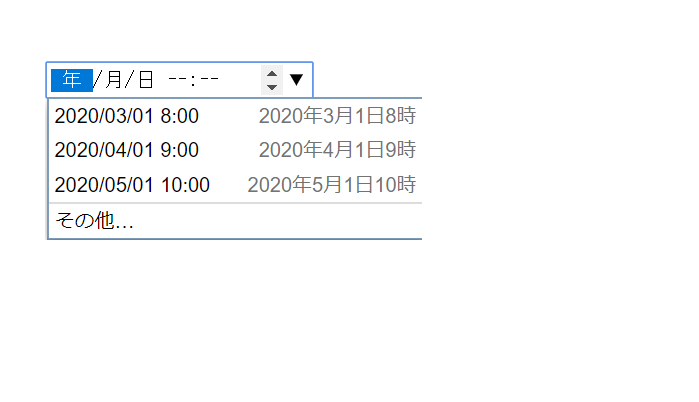
以下のサンプルでは、list 属性の値「date-list」とdatalist 要素の id 属性の値「date-list」を一致させて、3つの選択候補として表示しています。
HTML
<input type="datetime-local" name="date" list="date-list">
<datalist id="date-list">
<option value="2020-03-01T08:00">2020年3月1日8時</option>
<option value="2020-04-01T09:00">2020年4月1日9時</option>
<option value="2020-05-01T10:00">2020年5月1日10時</option>
</datalist>実行結果

参考:<datalist>要素の使い方・サンプルコード – HTMLリファレンス
max
「xxxx年xx月xx日xx時xx分までの日付を選択可」のように入力できる日付の最大値を指定します。
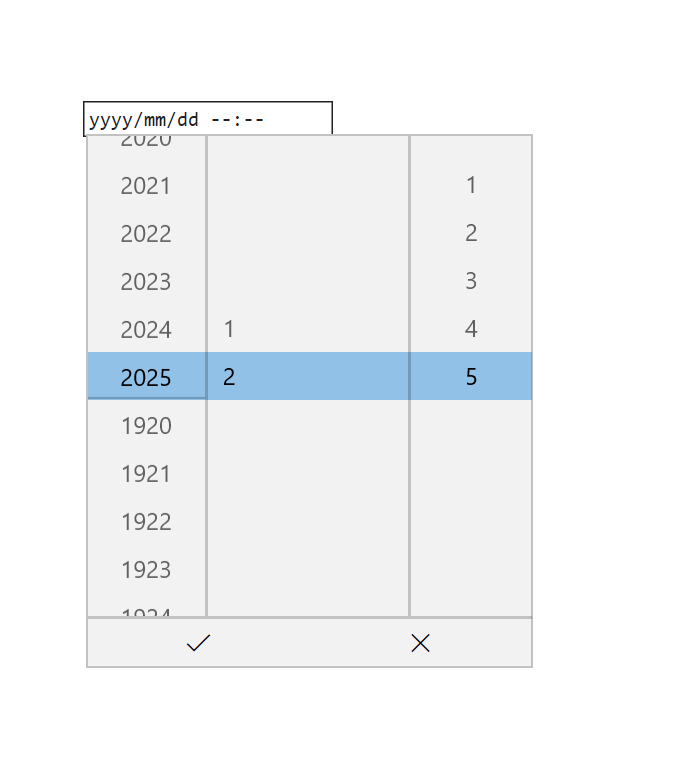
以下のサンプルでは、2025年2月5日8時45分まで選択可能にしていて、それ以降の日付は選択することができなくなります。
HTML
<input type="datetime-local" name="date" max="2025-02-05T08:45">実行結果(Edge)
min
「xxxx年xx月xx日xx時xx分以降の日付を選択可」のように入力できる日付の最小値を指定します。
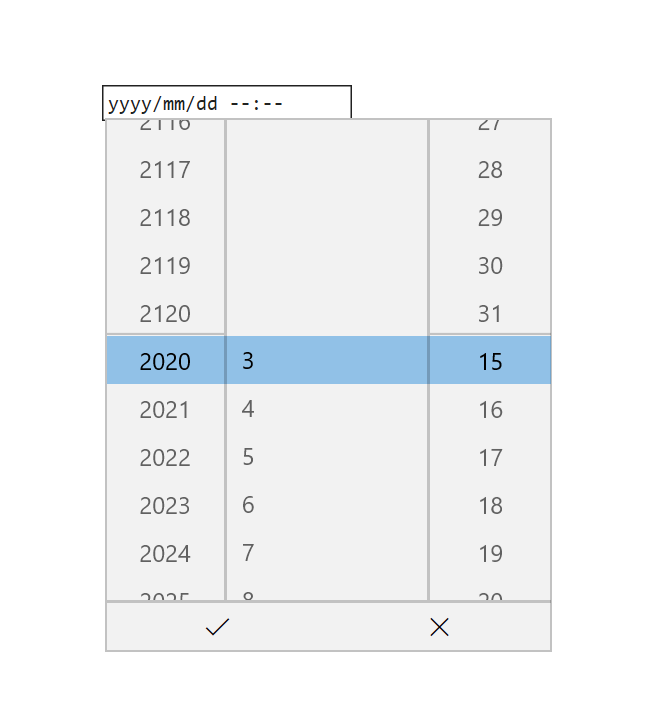
以下のサンプルでは、2020年3月15日8時45分以降の日付を選択可能にしていて、それ以前の日付は選択することができなくなります。
HTML
<input type="datetime-local" name="date" min="2020-03-15T08:45">実行結果(Edge)
name
要素に名前を付けます。
<input type="datetime-local" name="date">readonly
要素を読み取り専用として、ユーザーが値を変更できないようにします。論理属性です。
disabled 属性を指定するとユーザーはこの要素をクリック・選択することができませんが、readonly 属性はクリック・選択することができます。
また readonly 属性を付けても値はフォームと共に送信されます。
HTML
<input type="datetime-local" name="date" value="2020-03-06T08:30" readonly>実行結果

required
日付の選択を必須項目にします。論理属性です。
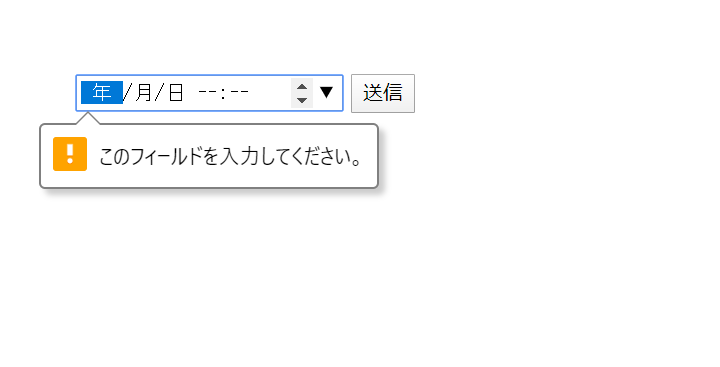
ブラウザによって異なりますが、未選択のままフォーム送信ボタンを押すとエラーメッセージが表示されます。
HTML
<form method="post">
<input type="datetime-local" name="date" required>
<input type="submit" value="送信">
</form>実行結果

step
キーボードの↑↓を使って日付を選択するときに、選択できる秒の間隔を指定します。
既定値は 60(秒 = 1分)です。
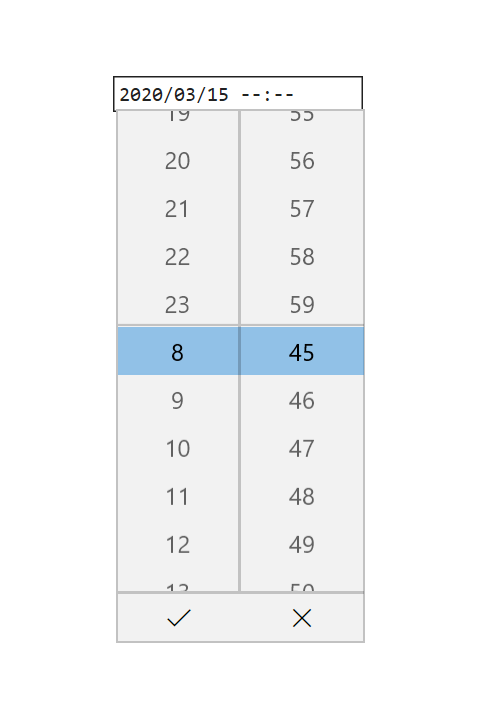
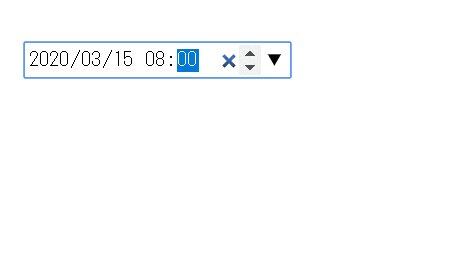
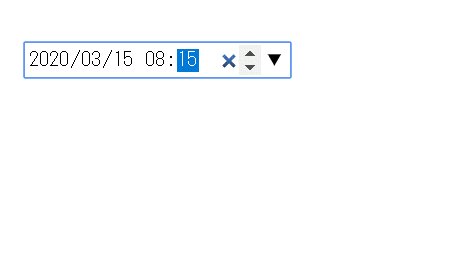
以下のサンプルでは、分にカーソルを合わせた状態で矢印を押すと、900秒(15分)毎に分の値を動かすことができます。
HTML
<input type="datetime-local" name="date" step="900">実行結果

tabindex
TABキーを押した時にフォーカスされる input 要素の順番を指定します。
以下のサンプルでは、name=”input1″ の要素にフォーカスした状態(文字を入力できる状態)でTABキーを押すと「input1 → input2 → input3 → date」の順番でフォーカスが動きます。
<input type="text" name="input3" placeholder="3" tabindex="3">
<input type="text" name="input2" placeholder="2" tabindex="2">
<input type="text" name="input1" placeholder="1" tabindex="1">
<input type="datetime-local" name="date" tabindex="4">value
初期状態で表示する日付を指定します。
HTML
<input type="datetime-local" name="date" value="2020-03-15T08:15">実行結果

グローバル属性
全ての HTML に共通して使用できるグローバル属性はこちら
使用例
例① 基本的な使い方
HTML
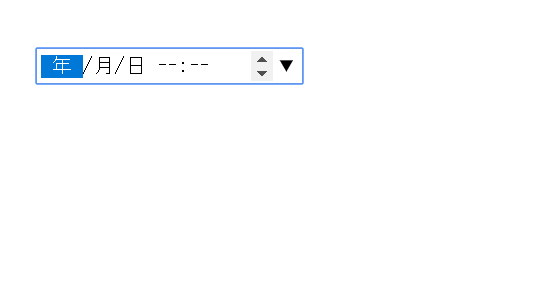
<input type="datetime-local" name="date">実行結果

例② 特定の期間だけ選択可能にする方法(max, min 属性)
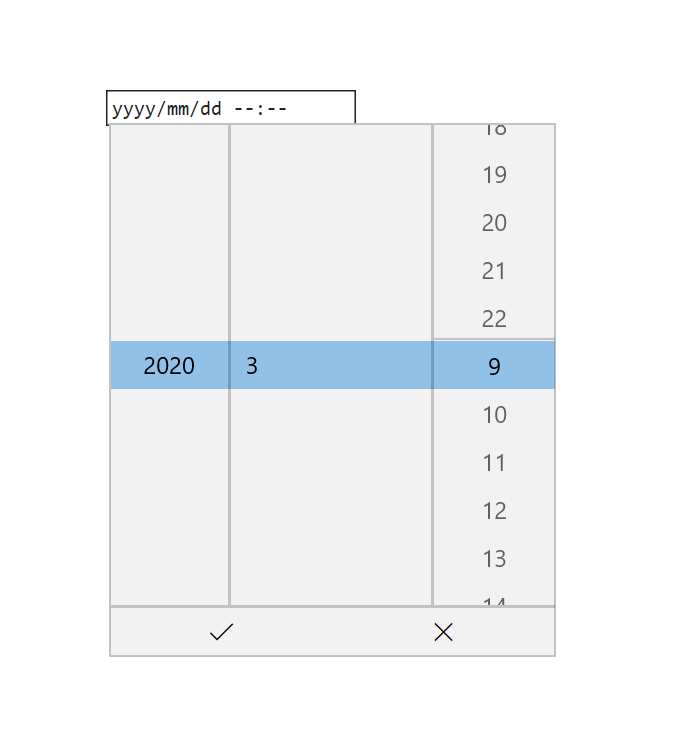
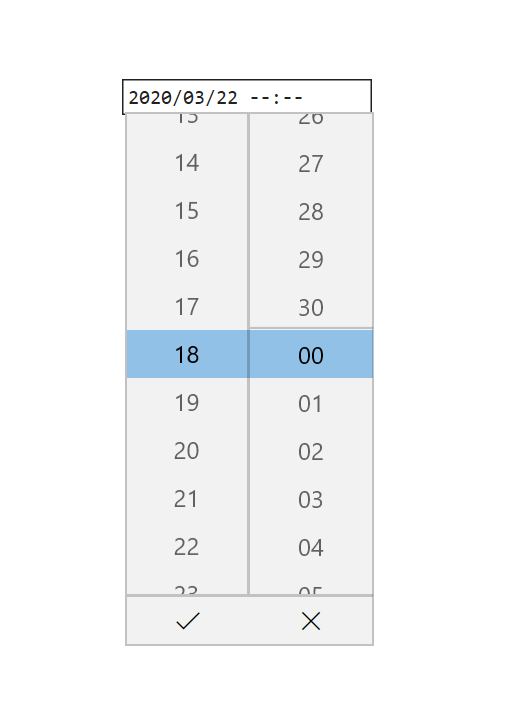
このサンプルでは、2020年3月9日12時から2020年3月22日18時30分までを選択できるようにしています。
HTML
<input type="datetime-local" name="date" min="2020-03-09T12:00" max="2020-03-22T18:30">実行結果(Edge)
対応ブラウザ
関連するタグ
- <form>:フォームの作成
- <input>:フォーム入力欄の作成
- <input type=”button”>:ボタンを作成
- <input type=”checkbox”>:チェックボックスを作成
- <input type=”color”>:色を選択
- <input type=”date”>:年月日を選択
- <input type=”datetime-local”>:年月日と時刻を選択
- <input type=”email”>:メールアドレス入力欄
- <input type=”file”>:ファイルを選択
- <input type=”hidden”>:隠しデータ
- <input type=”image”>:送信ボタンを画像で作成
- <input type=”month”>:年月を選択
- <input type=”number”>:数値の入力欄
- <input type=”password”>:パスワード入力欄
- <input type=”radio”>:ラジオボタンを作成
- <input type=”range”>:スライダーで数値を選択
- <input type=”reset”>:入力リセットボタンを作成
- <input type=”search”>:検索キーワードの入力欄
- <input type=”submit”>:送信ボタンを作成
- <input type=”tel”>:電話番号の入力欄
- <input type=”text”>:テキスト入力欄
- <input type=”time”>:時刻を選択
- <input type=”url”>:URLの入力欄
- <input type=”week”>:年と週を選択