<input type="range">の使い方・サンプルコード
<input type=”range”>
<input>要素の type 属性に range を指定すると大まかな数値を入力するためのスライダーを作成することができます。
正確な数値を必要としない場合に使用することができます。厳密な数値を入力する場合は <input type=”number”> を使用します。
属性
autocomplete
ブラウザによる自動補完機能を使用するかどうかを指定します。
指定できる値は「<input> 要素 autocomplete 属性に指定できる値まとめ」をご確認ください。
autofocus
ページの読み込みが完了したときに、この属性を持った要素にフォーカスします。論理属性です。
フォーム内の一つの要素だけに指定できます。
HTML
<input type="range" name="range" autofocus>実行結果

disabled
ユーザーがスライダーを操作できないようにします。論理属性です。
disabled を指定すると input 要素の色が少し薄く表示され、フォームを送信しても値は送信されません。
HTML
<input type="range" name="range" disabled>実行結果

form
関連付けたい form 要素の id を指定します。この属性を指定しない場合は、親要素に form 要素が存在すれば、その form 要素に関連付けられます。
form 属性を指定することで、form 要素の子要素に input 要素を置かなくても、同じ HTML 文書中にあるフォームに関連付けることができます。
以下のサンプルでは、1行目の input 要素をフォームのデータとして送信することができます。
<input type="range" name="range" form="myForm">
<form id="myForm">
<input type="text" name="name" placeholder="山田太郎">
<input type="submit" value="登録">
</form>list
datalist 要素と組み合わせて、数値を指定する目安となる目盛りを表示することができます。
* 2020年3月現在、Firefox と Safari は非対応
datalist 要素と関連付けるために、list 属性の値とdatalist 要素の id 属性の値を一致させる必要があります。
以下のサンプルでは、list 属性の値「range-list」とdatalist 要素の id 属性の値「range-list」を一致させて、5つの目盛りを表示しています。
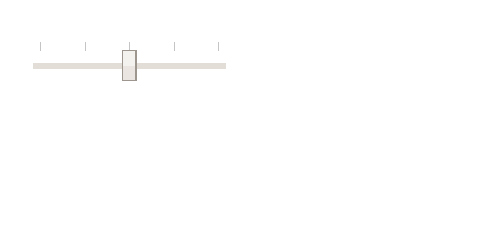
HTML
<input type="range" name="range" list="range-list">
<datalist id="range-list">
<option value="0">
<option value="25">
<option value="50">
<option value="75">
<option value="100">
</datalist>実行結果
参考:<datalist>要素の使い方・サンプルコード – HTMLリファレンス
max
指定できる数値の最大値を指定します。規定値は100です。
<input type="range" name="range" max="50">min
指定できる数値の最小値を指定します。規定値は0です。
<input type="range" name="range" min="10">name
要素に名前を付けます。
<input type="range" name="range">step
キーボードの↑↓を使って数値を指定するときに、スライダーを動かす数値の間隔を指定します。
規定値は 1 です。
以下のサンプルでは、矢印を押すと、10 毎にスライダーを動かすことができます。
HTML
<input type="range" name="range" value="50" step="10">実行結果

tabindex
TABキーを押した時にフォーカスされる input 要素の順番を指定します。
以下のサンプルでは、name=”input1″ の要素にフォーカスした状態(文字を入力できる状態)でTABキーを押すと「input1 → input2 → input3 → range」の順番でフォーカスが動きます。
<input type="text" name="input3" placeholder="3" tabindex="3">
<input type="text" name="input2" placeholder="2" tabindex="2">
<input type="text" name="input1" placeholder="1" tabindex="1">
<input type="range" name="range" tabindex="4">value
初期状態で表示する数値を指定します。
HTML
<input type="range" name="range" value="10">実行結果

グローバル属性
全ての HTML に共通して使用できるグローバル属性はこちら
使用例
例① 基本的な使い方
HTML
<input type="range" name="range" value="50">実行結果

例② スライダーを縦方向にする
スライダーを縦方向に表示する方法はブラウザによって異なるのでご注意ください。
Chrome, Opera, Safari の場合
CSSでスタイルを指定します。
input[type="range"] {
-webkit-appearance:slider-vertical;
}IE, Edge の場合
CSSでスタイルを指定します。
input[type="range"] {
writing-mode: bt-lr;
}Firefox の場合
orient 属性に vertical を指定します。
<input type="range" name="range" orient="vertical">まとめ
HTML
<input type="range" name="range" min="0" max="100" value="50" orient="vertical">
<style type="text/css">
input[type="range"] {
-webkit-appearance:slider-vertical;
writing-mode: bt-lr;
}
</style>実行結果

対応ブラウザ
関連するタグ
- <form>:フォームの作成
- <input>:フォーム入力欄の作成
- <input type=”button”>:ボタンを作成
- <input type=”checkbox”>:チェックボックスを作成
- <input type=”color”>:色を選択
- <input type=”date”>:年月日を選択
- <input type=”datetime-local”>:年月日と時刻を選択
- <input type=”email”>:メールアドレス入力欄
- <input type=”file”>:ファイルを選択
- <input type=”hidden”>:隠しデータ
- <input type=”image”>:送信ボタンを画像で作成
- <input type=”month”>:年月を選択
- <input type=”number”>:数値の入力欄
- <input type=”password”>:パスワード入力欄
- <input type=”radio”>:ラジオボタンを作成
- <input type=”range”>:スライダーで数値を選択
- <input type=”reset”>:入力リセットボタンを作成
- <input type=”search”>:検索キーワードの入力欄
- <input type=”submit”>:送信ボタンを作成
- <input type=”tel”>:電話番号の入力欄
- <input type=”text”>:テキスト入力欄
- <input type=”time”>:時刻を選択
- <input type=”url”>:URLの入力欄
- <input type=”week”>:年と週を選択