<input type="month">の使い方・サンプルコード
<input type=”month”>
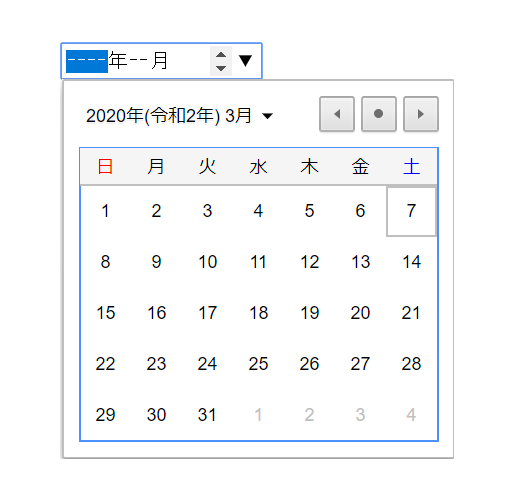
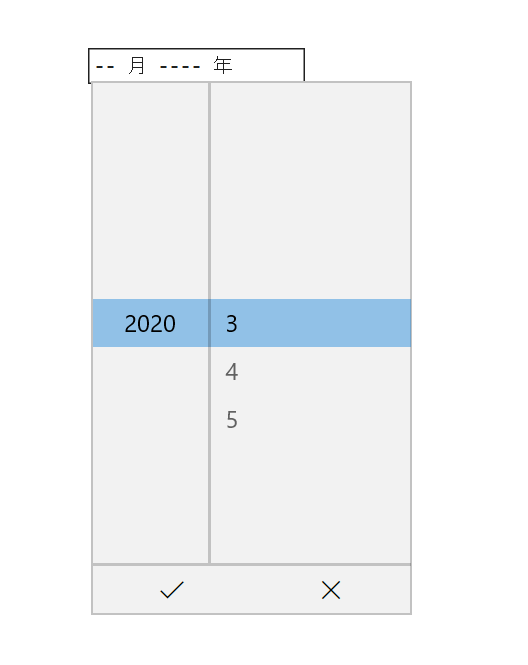
<input>要素の type 属性に month を指定すると、デートピッカー(日付を選択するインタフェース)を使った年と月の入力欄を作成することができます。
* 2020年3月現在、Chrome, Opera, Edge のみ対応しています。month タイプに対応していないブラウザでは input=”text” のテキスト入力欄になるのでご注意ください。
その他の日付や時刻には、以下の type 属性値を使用することができます。
日付の形式について
属性値に指定する値やフォームで送信される値の形式は YYYY-MM です。
| YYYY | 年 | 4桁で指定 |
|---|---|---|
| MM | 月 | 01 ~ 12 で指定 |
正しい書き方
2020-06, 2025-12
間違った書き方
2020-6, 20-06
間違った形式で値を指定すると無効になってしまうのでご注意ください。
属性
autocomplete
ブラウザによる自動補完機能を使用するかどうかを指定します。
指定できる値は「<input> 要素 autocomplete 属性に指定できる値まとめ」をご確認ください。
autofocus
ページの読み込みが完了したときに、この属性を持った要素にフォーカスします。論理属性です。
フォーム内の一つの要素だけに指定できます。
HTML
<input type="month" name="date" autofocus>実行結果

disabled
ユーザーが日付を選択できないようにします。論理属性です。
disabled を指定すると input 要素の色が少し薄く表示され、フォームを送信しても値は送信されません。
HTML
<input type="month" name="date" disabled>実行結果

form
関連付けたい form 要素の id を指定します。この属性を指定しない場合は、親要素に form 要素が存在すれば、その form 要素に関連付けられます。
form 属性を指定することで、form 要素の子要素に input 要素を置かなくても、同じ HTML 文書中にあるフォームに関連付けることができます。
以下のサンプルでは、1行目の input 要素をフォームのデータとして送信することができます。
<input type="month" name="date" form="myForm">
<form id="myForm">
<input type="text" name="name" placeholder="山田太郎">
<input type="submit" value="登録">
</form>list
datalist 要素と組み合わせて、年月の入力候補を表示することができます。
datalist 要素と関連付けるために、list 属性の値とdatalist 要素の id 属性の値を一致させる必要があります。
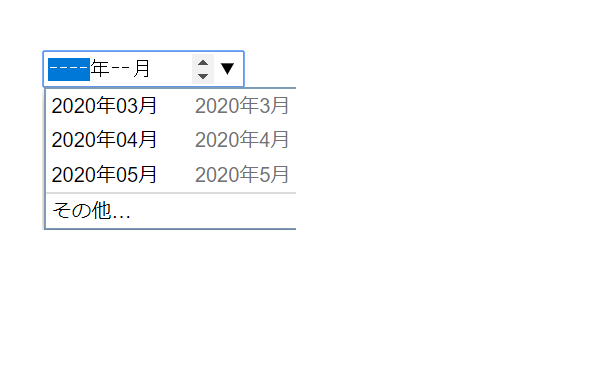
以下のサンプルでは、list 属性の値「month-list」とdatalist 要素の id 属性の値「month-list」を一致させて、3つの選択候補として表示しています。
HTML
<input type="month" name="date" list="month-list">
<datalist id="month-list">
<option value="2020-03">2020年3月</option>
<option value="2020-04">2020年4月</option>
<option value="2020-05">2020年5月</option>
</datalist>実行結果

参考:<datalist>要素の使い方・サンプルコード – HTMLリファレンス
max
「xxxx年xx月まで選択可」のように、入力できる年月の最大値を指定します。
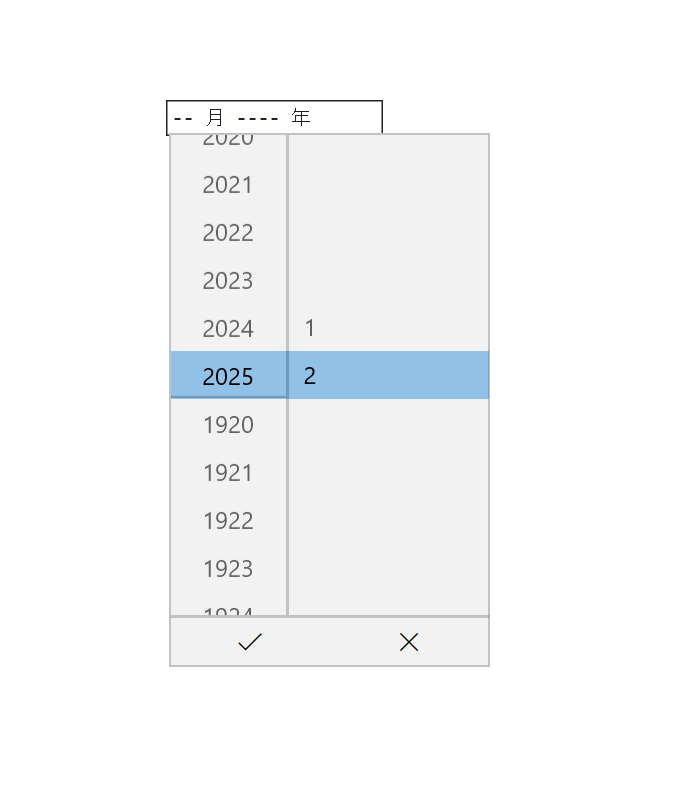
以下のサンプルでは、2025年2月まで選択可能にしていて、それ以降の日付は選択することができなくなります。
HTML
<input type="month" name="date" max="2025-02">実行結果

min
「xxxx年xx月以降を選択可」のように、入力できる年月の最小値を指定します。
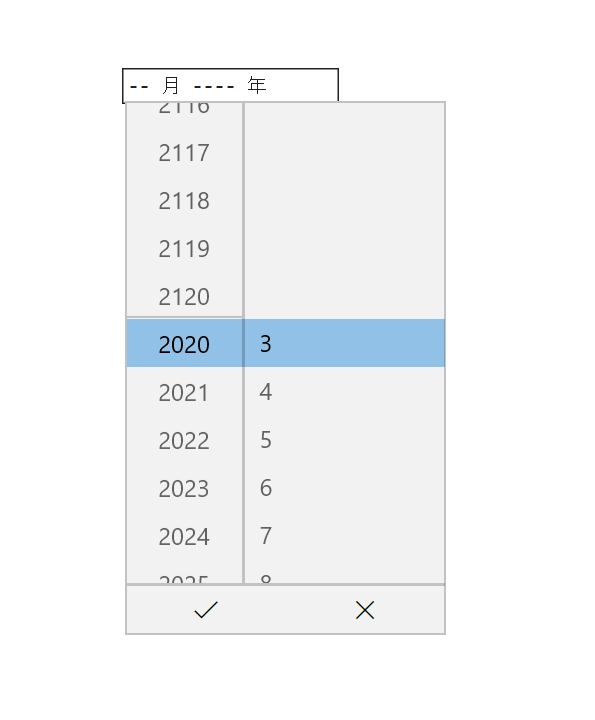
以下のサンプルでは、2020年3月以降の日付を選択可能にしていて、それ以前の年月は選択することができなくなります。
HTML
<input type="month" name="date" min="2020-03">実行結果

name
要素に名前を付けます。
<input type="month" name="date">readonly
要素を読み取り専用として、ユーザーが値を変更できないようにします。論理属性です。
disabled 属性を指定するとユーザーはこの要素をクリック・選択することができませんが、readonly 属性はクリック・選択することができます。また、readonly 属性を付けても値はフォームと共に送信されます。
HTML
<input type="month" name="date" value="2020-03" readonly>実行結果

required
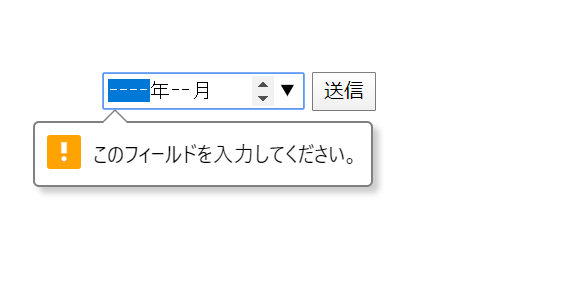
年月の選択を必須項目にします。論理属性です。
ブラウザによって異なりますが、未選択のままフォーム送信ボタンを押すとエラーメッセージが表示されます。
HTML
<form method="post">
<input type="month" name="date" required>
<input type="submit" value="送信">
</form>実行結果

step
選択できる月の間隔を指定することができます。(Chrome と Opera のみ対応)
既定値は 1 です。
以下のサンプルでは、デートピッカーを開くと2020年3月から2か月毎に月を選択することができます。
HTML
<input type="month" name="date" value="2020-03" step="2">実行結果
tabindex
TABキーを押した時にフォーカスされる input 要素の順番を指定します。
以下のサンプルでは、name=”input1″ の要素にフォーカスした状態(文字を入力できる状態)でTABキーを押すと「input1 → input2 → input3 → date」の順番でフォーカスが動きます。
<input type="text" name="input3" placeholder="3" tabindex="3">
<input type="text" name="input2" placeholder="2" tabindex="2">
<input type="text" name="input1" placeholder="1" tabindex="1">
<input type="month" name="date" tabindex="4">value
初期状態で表示する日付を指定します。
HTML
<input type="month" name="date" value="2020-06">実行結果

グローバル属性
全ての HTML に共通して使用できるグローバル属性はこちら
使用例
例① 基本的な使い方
HTML
<input type="month" name="date">実行結果

例② 特定の期間だけ選択可能にする方法(max, min 属性)
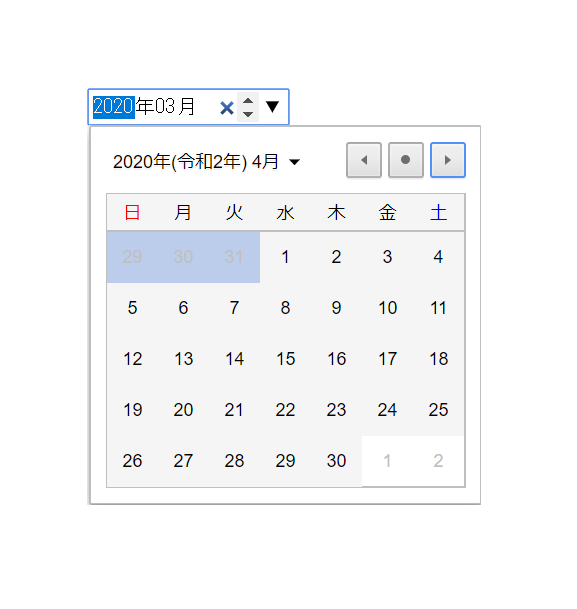
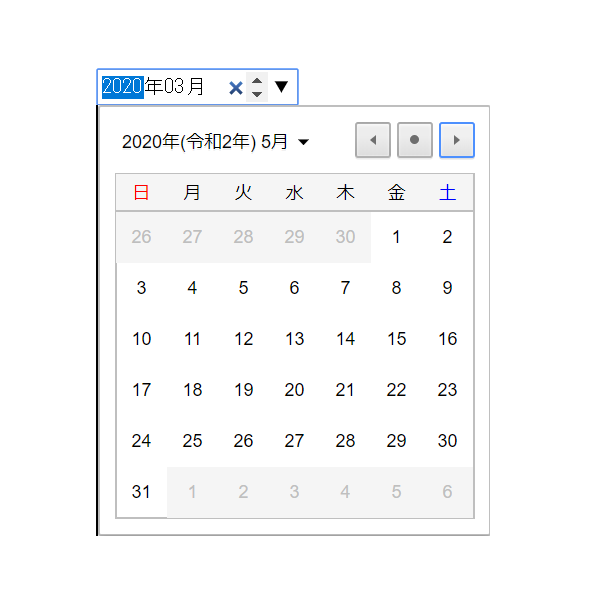
このサンプルでは2020年3月から2020年5月までを選択できるようにしています。
HTML
<input type="month" name="date" min="2020-03" max="2020-05">実行結果

対応ブラウザ
関連するタグ
- <form>:フォームの作成
- <input>:フォーム入力欄の作成
- <input type=”button”>:ボタンを作成
- <input type=”checkbox”>:チェックボックスを作成
- <input type=”color”>:色を選択
- <input type=”date”>:年月日を選択
- <input type=”datetime-local”>:年月日と時刻を選択
- <input type=”email”>:メールアドレス入力欄
- <input type=”file”>:ファイルを選択
- <input type=”hidden”>:隠しデータ
- <input type=”image”>:送信ボタンを画像で作成
- <input type=”month”>:年月を選択
- <input type=”number”>:数値の入力欄
- <input type=”password”>:パスワード入力欄
- <input type=”radio”>:ラジオボタンを作成
- <input type=”range”>:スライダーで数値を選択
- <input type=”reset”>:入力リセットボタンを作成
- <input type=”search”>:検索キーワードの入力欄
- <input type=”submit”>:送信ボタンを作成
- <input type=”tel”>:電話番号の入力欄
- <input type=”text”>:テキスト入力欄
- <input type=”time”>:時刻を選択
- <input type=”url”>:URLの入力欄
- <input type=”week”>:年と週を選択